5
Vizzlo
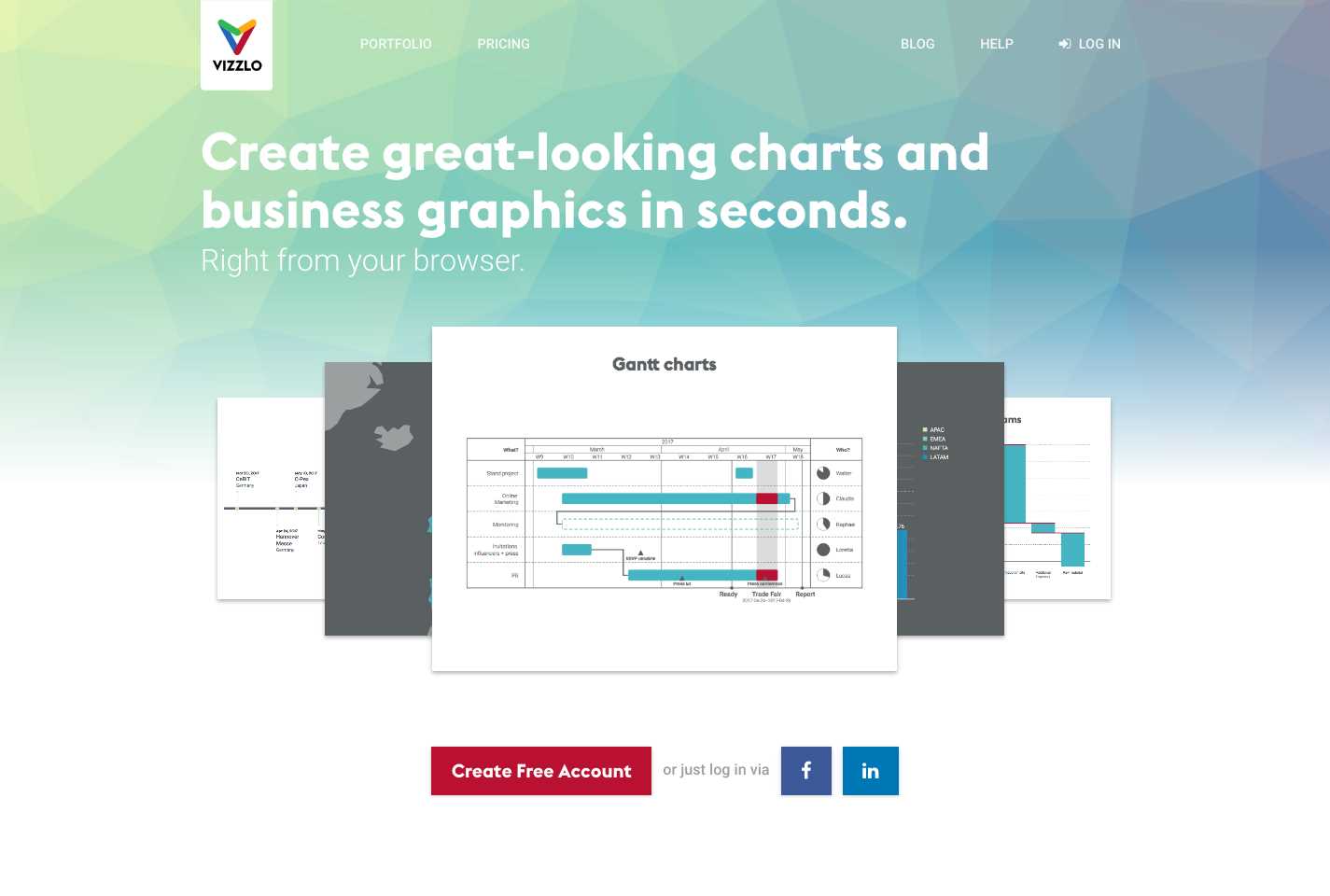
Stvorite profesionalno dizajnirane grafikone i poslovne grafike za prezentacije u sekundi, izravno iz svog preglednika.
- Freemium
- Web
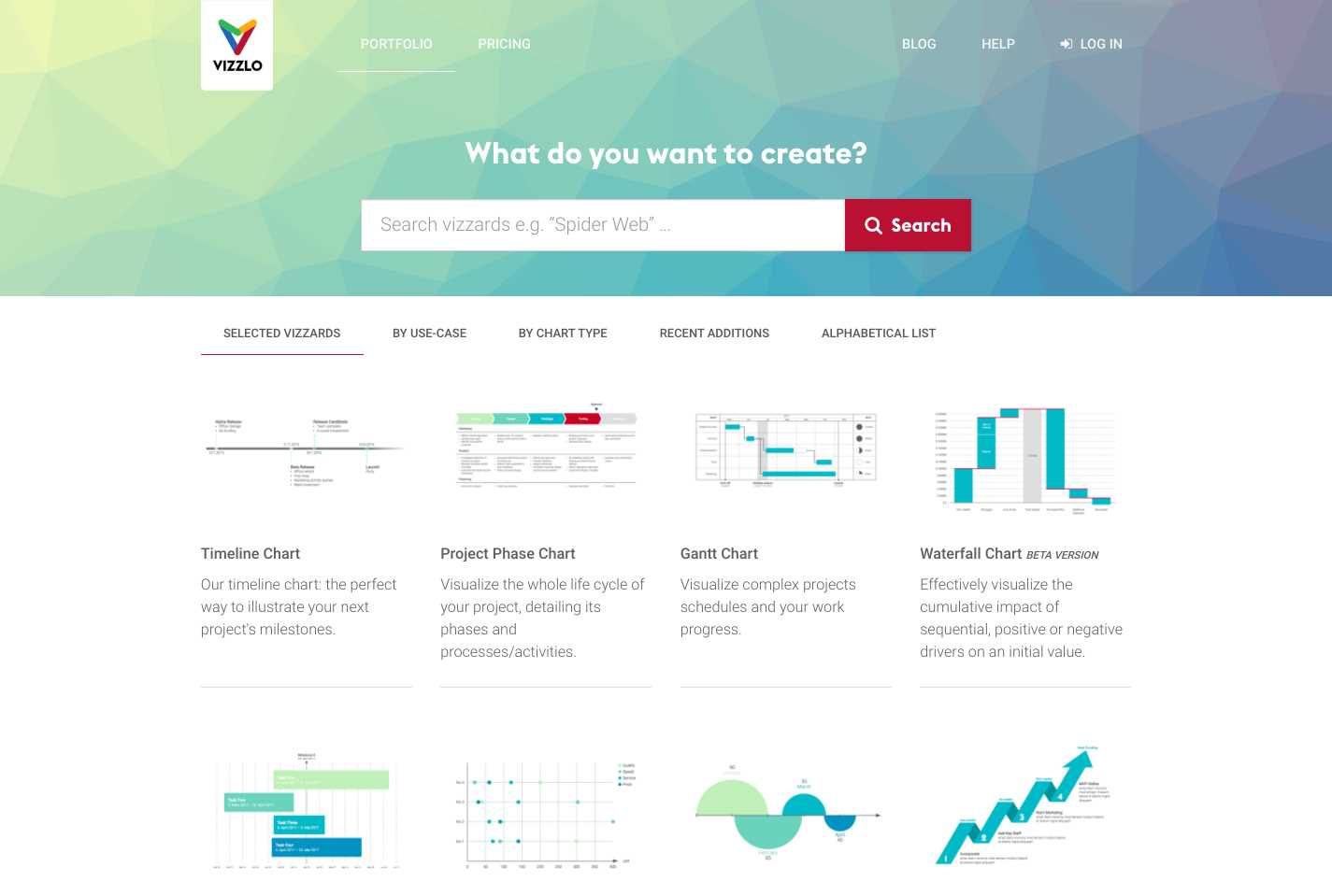
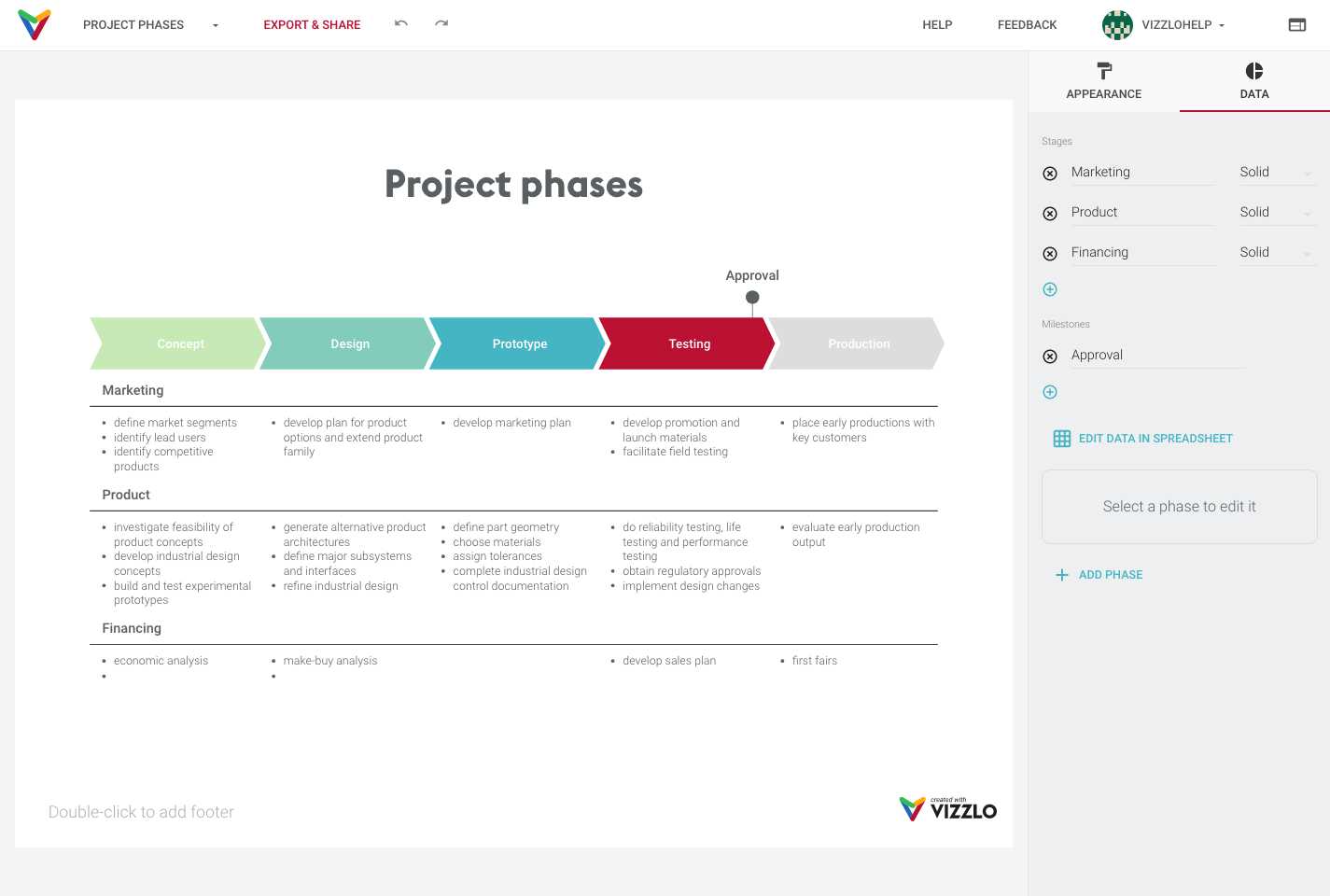
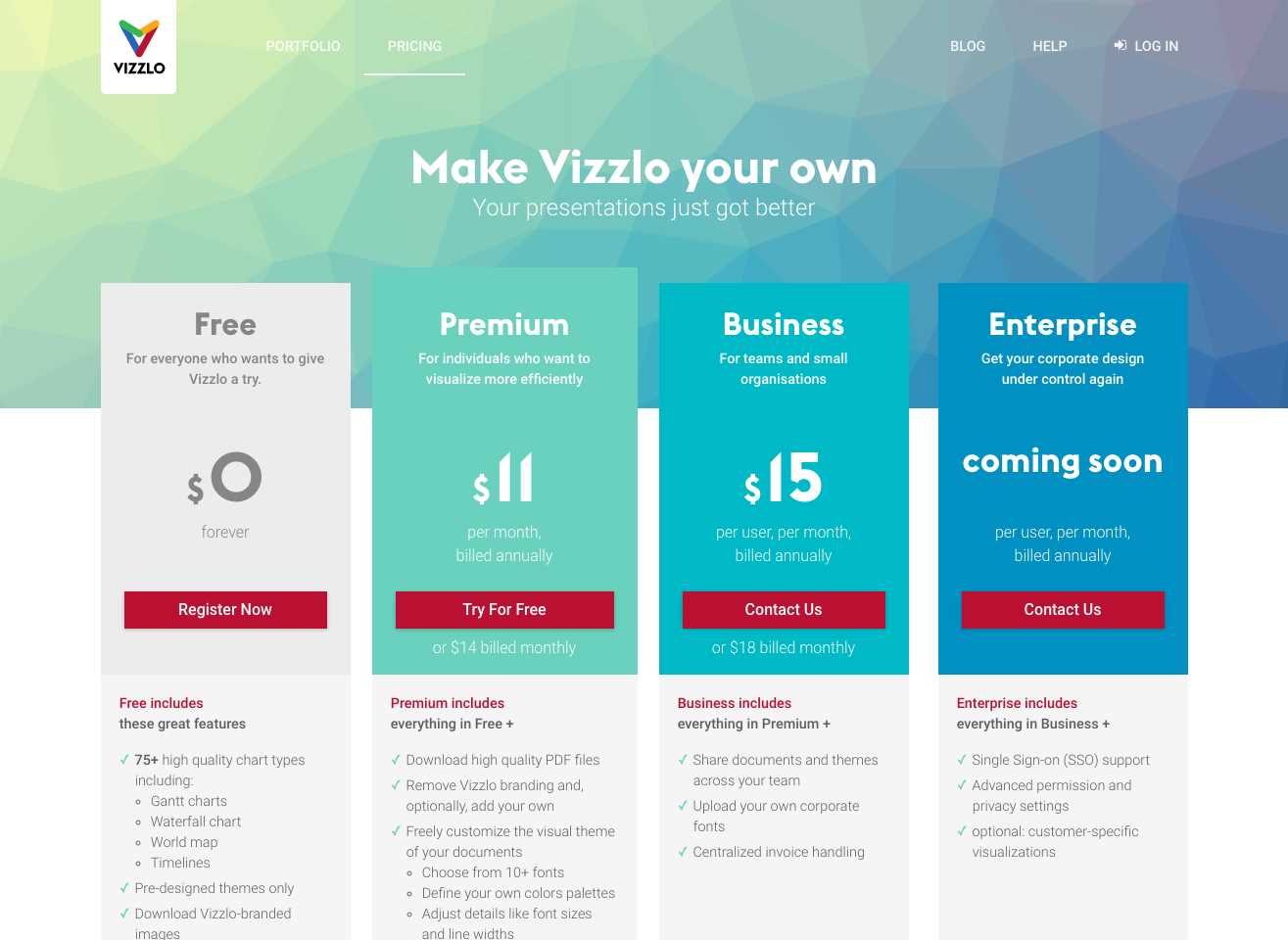
Vizzlo je alat utemeljen na pretraživaču za stvaranje profesionalno dizajniranih grafikona, grafika i vizualizacija poslovanja u samo nekoliko sekundi.Priprema visokokvalitetnih vizualnih pomagala za prezentacije može biti dugotrajna, a rezultati obično nisu zadovoljavajući.Vizzlo vam pomaže uštedjeti vrijeme i profesionalno prenijeti svoju poruku.Vrlo je jednostavan za korištenje, a na platformi nema potrebe za prethodnim treningom.Vizzlo ima širok portfelj s više od 75 vrsta grafikona (vremenski rokovi, grafikon Gantt-a, planovi mejnika, vodostaj itd.) Koji će vam pomoći da uspješno komunicirate svoje ideje.Jednostavno ih možete jednostavno podijeliti ili integrirati u svoje prezentacije i dokumente povlačenjem i ispuštanjem.Besplatna verzija brenda nudi sve karte i lijepe unaprijed dizajnirane teme u boji.Planovi pretplate (koji počinju od 11 USD mjesečno) omogućuju brendiranje i prilagodbu, timski rad i prilagodbe postavki privatnosti, čineći prezentacije sukladnim smjernicama korporativnog dizajna i osiguravaju dosljednost marke.
Web stranica:
http://vizzlo.comZnačajke
Kategorije
Alternativa Vizzlou za sve platforme s bilo kojom licencom
26
17
AnyChart
Fleksibilna, cross-platforma i cross-browser JavaScript (HTML5) biblioteka za grafikone koja vam omogućuje izradu interaktivne trake, pita, linija, linija, područje, Gantt, dionica i drugih ljestvica, karata i nadzornih ploča, s ažuriranjima u stvarnom vremenu i multi-razina bušenja.
17
Highcharts
Highcharts je knjižnica za grafikone napisana čistim JavaScriptom, a nudi jednostavan način dodavanja interaktivnih grafikona na vaše web mjesto ili web aplikaciju.
- Besplatno Osobni
- Web
- Self-Hosted
- Java Mobile
11
ChartURL
Alternativa Googleovim slikovnim grafikonima koja omogućuje programerima i trgovcima da u svoje e-poruke, slackbote, web / mobilne aplikacije i još mnogo toga ugrade personalizirane grafikone.
- Freemium
- Web
- Self-Hosted
8
ChartBlocks
ChartBlocks je internetska softverska platforma koja vam omogućuje brzo i jednostavno izrađivanje ugrađenih, dijeljivih ljestvica.
- Besplatna
- Web
5
Visuafy
Visuafy je besplatni internetski alat za izradu karata bez koda.Možete stvoriti nevjerojatne grafikone brzo i super jednostavno.
- Besplatna
- Software as a Service (SaaS)
2
Create a chart online
Odaberite vrstu grafikona, kopirajte i zalijepite podatke u proračunsku tablicu i dizajnirajte grafikon.
- Besplatno Osobni
- Web
- Software as a Service (SaaS)
2
amCharts
amCharts je napredna biblioteka za grafikone koja će odgovarati svim potrebama vizualizacije podataka.
- Freemium
1
0