0
picasso.js
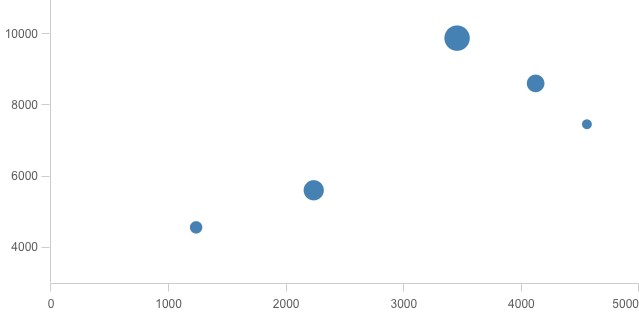
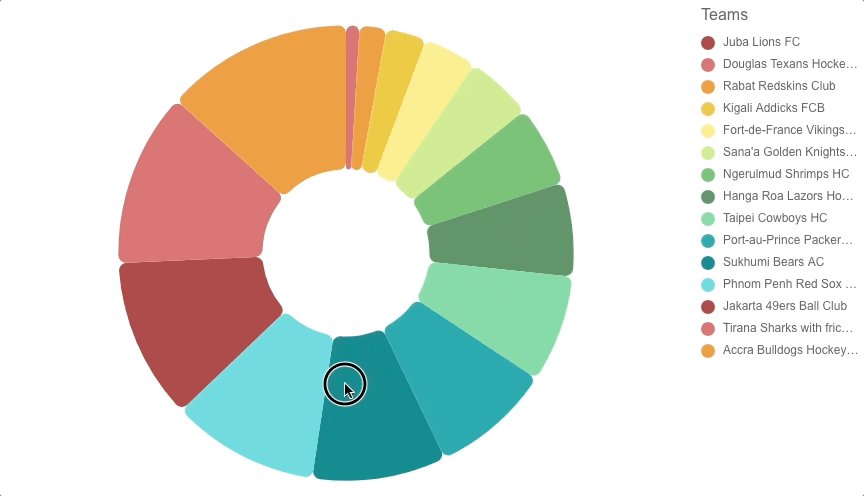
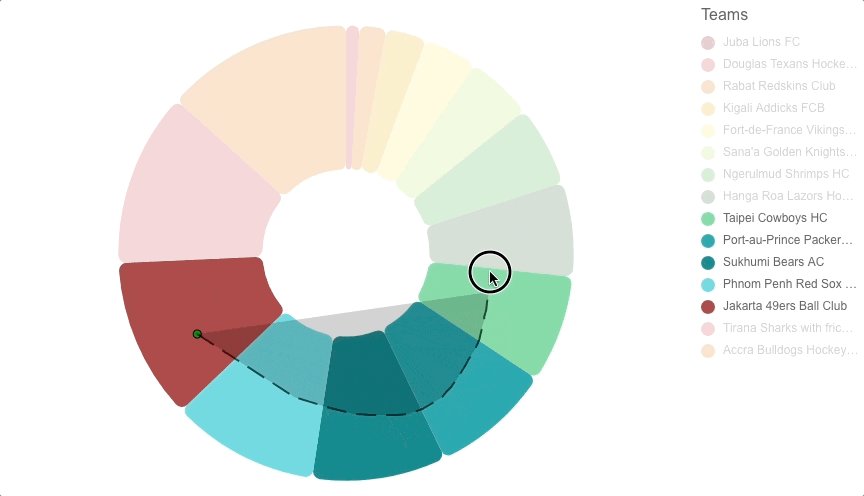
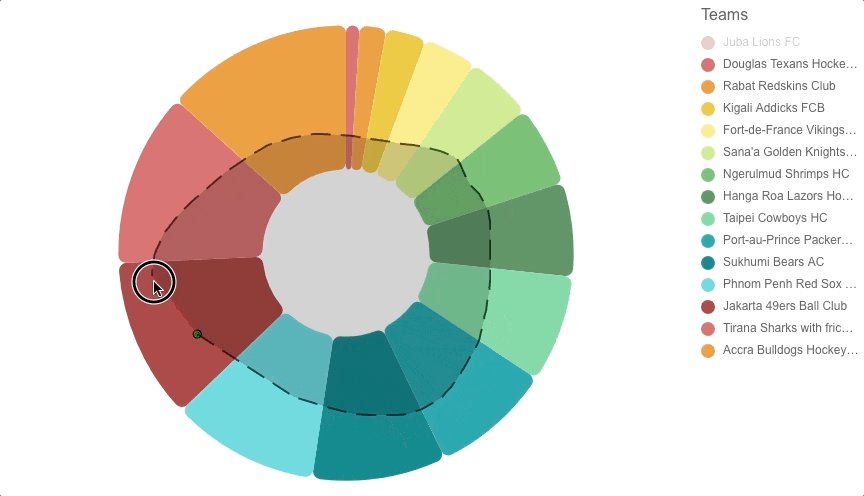
Pretvorite svoje podatke u vizualno remek-djelo Komponente u picasso.js Komponente su vizualni građevni blokovi koji čine grafikon, kombinirajući ih u različite oblike, može se stvoriti gotovo bilo koji grafikon.Na primjer, šipka se sastoji od sloja šipke, kontinuirane i diskretne osi.Dodajte linijski sloj i imate kombinirani grafikon.Želite linijski grafikon s četiri osi?- Nije problem.picasso.js je proširiv picasso.js pruža sustav dodataka koji olakšava proširenje postojeće funkcionalnosti - možete se registrirati i koristiti prilagođene komponente koje se dobro poklapaju s postojećim, kreirati novu temu, pružiti vlastiti analizator podataka ili čak registriratiprilagođeni renderer koji proizvodi škakljive grafike.picasso.js koristi D3.js za puno njegove funkcionalnosti i nastoji pružiti D3 zajednici način na koji će preuređivati i lako integrirati svoj rad u picasso.js .... Interaktivni Osim osnovnih obrazaca interakcije, interaktivnost u oblikučetkanje i povezivanje omogućeno je izvan okvira - povucite raspon po linearnoj osi kako biste istaknuli sve vrijednosti koje spadaju u taj raspon, a našim alatom lasso označite skup točaka.Obrisane vrijednosti tada se mogu programski povezati i istaknuti u drugoj instanci grafikona.Odzivnim Upotrebom relativnih jedinica i jedinstvenog algoritma izgleda možemo osigurati da sastavljeni grafikoni odgovaraju.Ista konfiguracija može se koristiti za grafikon pune veličine koji sadrži detalje, napomene itd., Kao i za sjajnu inačicu - komponente se automatski mijenjaju ili uklanjaju ako se ne uklapaju.Predmetno Vizualni izgled naljepnica, linija, oblika, paleta boja itd. Sve se može izmijeniti, a nova tema stvorena je promjenom nekoliko osnovnih varijabli koje kontroliraju izgled i dojam kroz, uključujući dodatke.
Web stranica:
https://picassojs.comKategorije
Alternativa picasso.jsu za sve platforme s bilo kojom licencom
72
D3.js
D3.js je JavaScript knjižnica za upravljanje dokumentima na temelju podataka.D3 vam pomaže oživjeti podatke pomoću HTML, SVG i CSS.,
- Besplatna
- Web
- Self-Hosted
33
CanvasJS Charts
CanvasJS je jednostavna za upotrebu HTML5 i Javascript knjižnica grafikona.Trži se na uređajima koji uključuju iPhone, iPad, Android, Windows Phone, Microsoft Surface, Desktop itd.
- Besplatno Osobni
- Web
26
22
Google Charts
Google Karte izuzetno je jednostavan alat koji vam omogućuje jednostavno stvaranje grafikona iz nekih podataka i njihovo umetanje u web stranicu.
- Besplatna
- Web
21
Chart.js
Lagani, objektno orijentirani klijentovi grafikoni za dizajnere i programere.
- Besplatna
- Self-Hosted
17
AnyChart
Fleksibilna, cross-platforma i cross-browser JavaScript (HTML5) biblioteka za grafikone koja vam omogućuje izradu interaktivne trake, pita, linija, linija, područje, Gantt, dionica i drugih ljestvica, karata i nadzornih ploča, s ažuriranjima u stvarnom vremenu i multi-razina bušenja.
17
Highcharts
Highcharts je knjižnica za grafikone napisana čistim JavaScriptom, a nudi jednostavan način dodavanja interaktivnih grafikona na vaše web mjesto ili web aplikaciju.
- Besplatno Osobni
- Web
- Self-Hosted
- Java Mobile
14
8
7
Chartist.js
Chartist.JS - jednostavne odgovarajuće ljestvice.Možda mislite da je ovo samo još jedna knjižnica grafikona.Ali čarlista.
- Besplatna
- Web
7
4
Vis.js
vis.js dinamična je biblioteka za vizualizaciju temeljenu na pregledniku.
- Besplatna
- Self-Hosted
0
n3-charts
n3-charts je knjižnica grafikona za stvaranje prekrasnih grafikona pomoću AngularJS.Upotreba Uključite js i CSS Uvezi modul
- Besplatna
- Self-Hosted