1
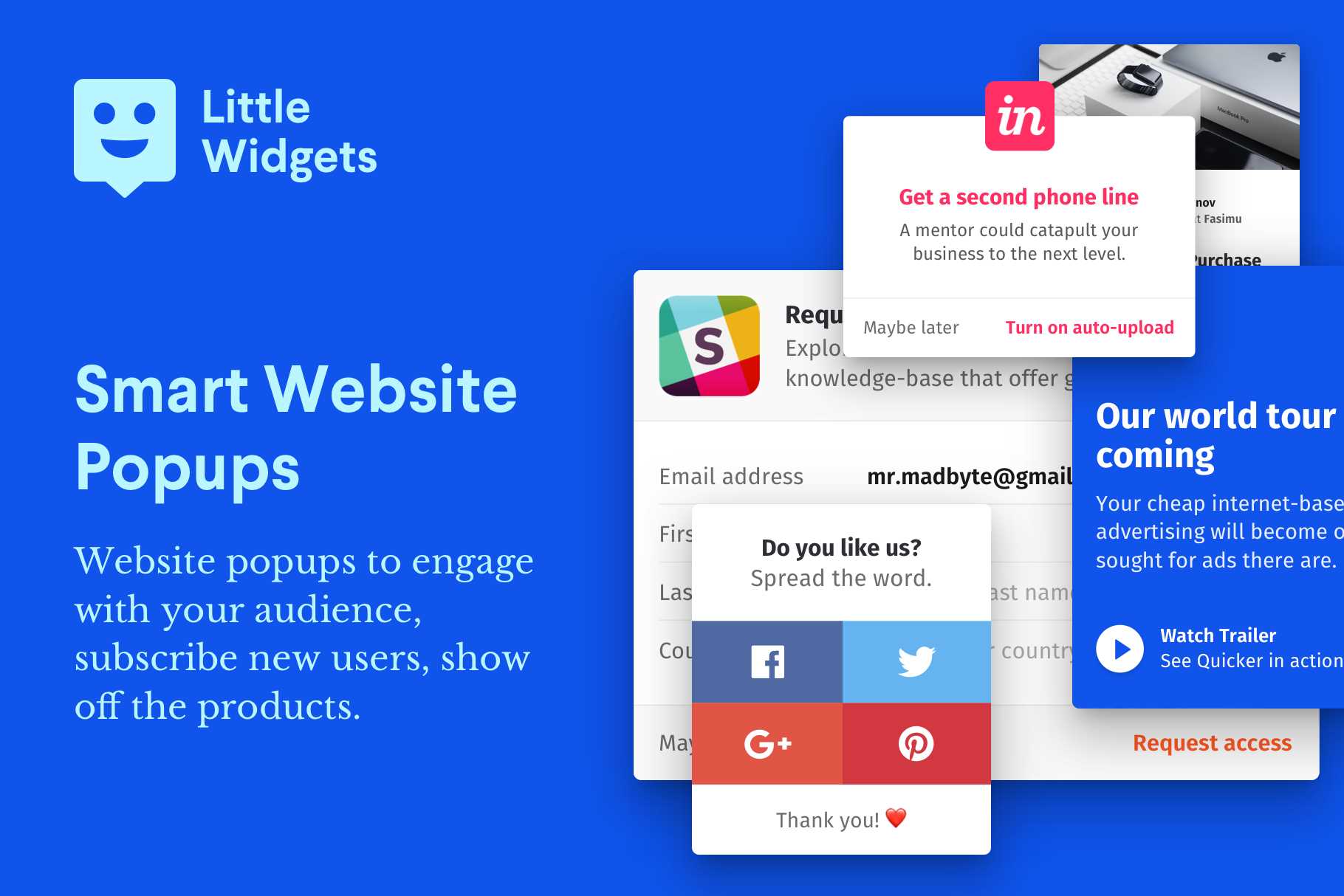
Little Widgets
HTML, CSS Framework s lijepo dizajniranim widgetima, skočnim prozorima i obrascima za web mjesto.
- Plaćena
- Web
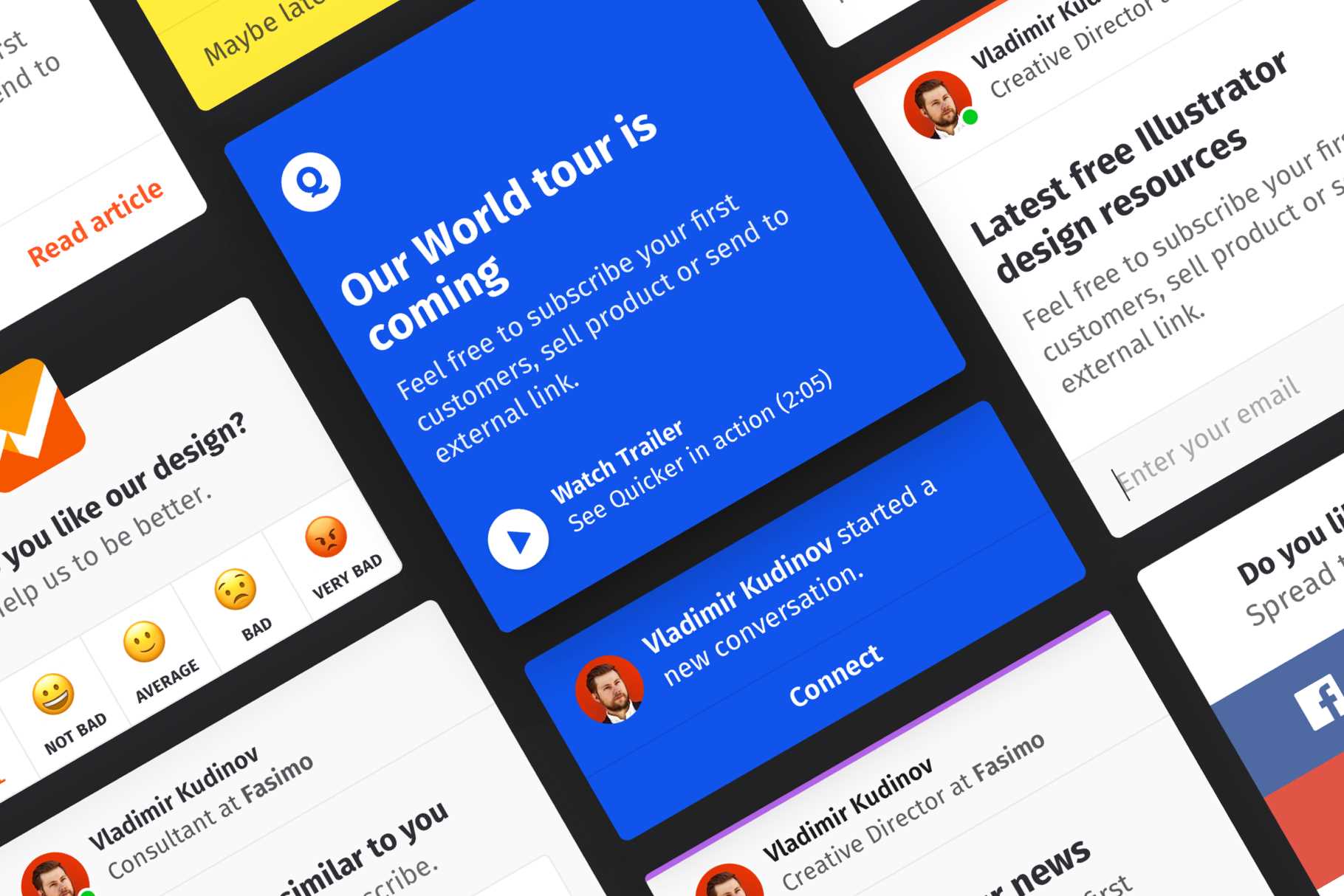
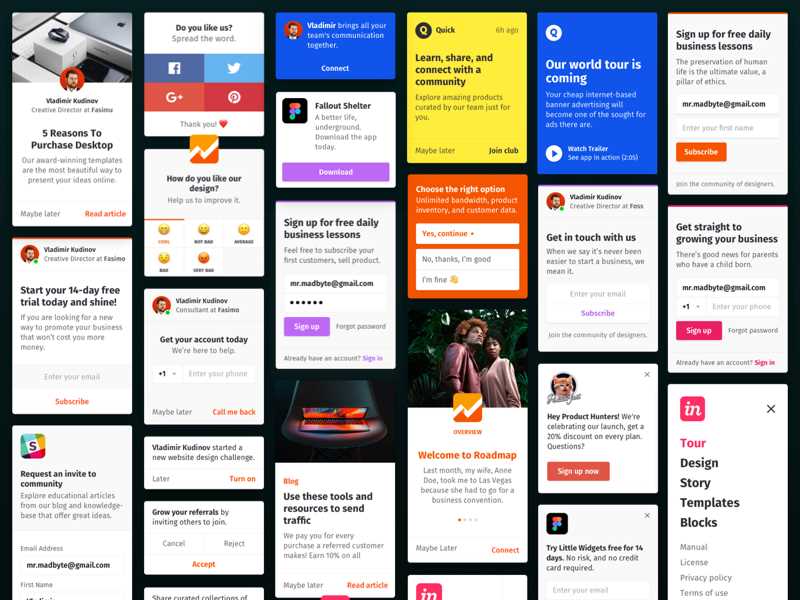
Little Widgets je zbirka prekrasno dizajniranih HTML widgeta i skočnih prozora.Kodiran je, responzivan, animiran i spreman za upotrebu na vašoj web stranici.
Web stranica:
https://niceverynice.com/little-widgets/Kategorije
Alternativa Little Widgetsu za Web
2
The Goldilocks Approach
Goldilocks pristup responzivnom web dizajnu - dobro polazište za dizajn koji rezoluciju uređaja izvodi iz jednadžbe.
- Besplatna
- Web
2
Less Framework
Less Framework je sustav CSS mreže za izradu adaptivnih web stranica.Sadrži 4 izgleda i 3 skupa predodređenih tipografija, a sve se temelji na jednoj mreži.
- Besplatna
- Web
2
The Semantic Grid System
Postavite širinu stupaca i oluka, odaberite broj stupaca i prelazite između piksela i postotaka.
- Besplatna
- Web
2
2
2
1
1
Fluid Baseline Grid
Grid sustav Fluid Baseline je HTML5 i CSS3 razvojni komplet koji pruža čvrste temelje za brzo dizajniranje web stranica s lakoćom.
- Besplatna
- Web
1
1
1
Material Components for the Web
Materijalne komponente za web (MDC Web) pomažu programerima u izvođenju dizajna materijala.
- Besplatna
- Web
1
1
Creative Tim
Creative Tim nudi elemente dizajna temeljene na Bootstrapu koji ubrzavaju vaš razvojni rad.Od dodataka do složenih kompleta, imamo sve što vam treba.
- Besplatno Osobni
- Web
1
Firefly Design Collaboration
Firefly pomaže timovima da dijele, razgovaraju i poboljšaju svoj dizajn - od skica i slika do postojećih web stranica.
- Plaćena
- Web