Aplikacije sa značajkom 'CSS okvir'
0
0
Photon UI Kit
Photon: Najbrži način za izgradnju prekrasnih Electron aplikacija pomoću jednostavnih HTML i CSS.
- Besplatna
- Self-Hosted
0
0
Vue Material
Vue Material je okvir korisničkog sučelja koji je jednostavan, lagan i izrađen u skladu s specifikacijama Google Material Design.
0
Stylable
U Wixu se slažemo.Mi?CSS.Jednostavna deklarativna sintaksa koja je izvorna u preglednicima je najbrži način za dodavanje stilova web stranicama i web aplikacijama.
- Besplatna
- Self-Hosted
- CSS
0
Structure (a declarative Flexbox based Grid Framework)
Struktura je deklarativni, Flexbox temeljen okvir mreže.Struktura definira izgled koristeći nestandardne atribute na elementima.
- Besplatna
- Web
- Self-Hosted
0
Renaissance
Sa toliko stilskih okvira vani, vjerojatno se pitate zašto drugi?Postoje i drugi okviri koji su sjajni, a drugi su pretjerani.
- Besplatna
- Self-Hosted
- CSS
0
CodyHouse
CodyHouseov dizajnerski sustav je CSS okvir i knjižnica HTML, CSS, JS komponenti koje neprimjetno rade s okvirom.
- Besplatna
- HTML
- Self-Hosted
- JavaScript
- CSS
0
PaperCSS
Umorio sam se od modnih stilova i čistih stranica na internetu.Također sam želio saznati više o Flexboxu i Manje.Tako sam napravio PaperCSS da riješim ta dva moja izazova :)
- Besplatna
- Self-Hosted
0
Leaf (CSS Framework)
CSS okvir zasnovan na Googleovom materijalnom dizajnu.
- Besplatna
- Web
- Self-Hosted
1
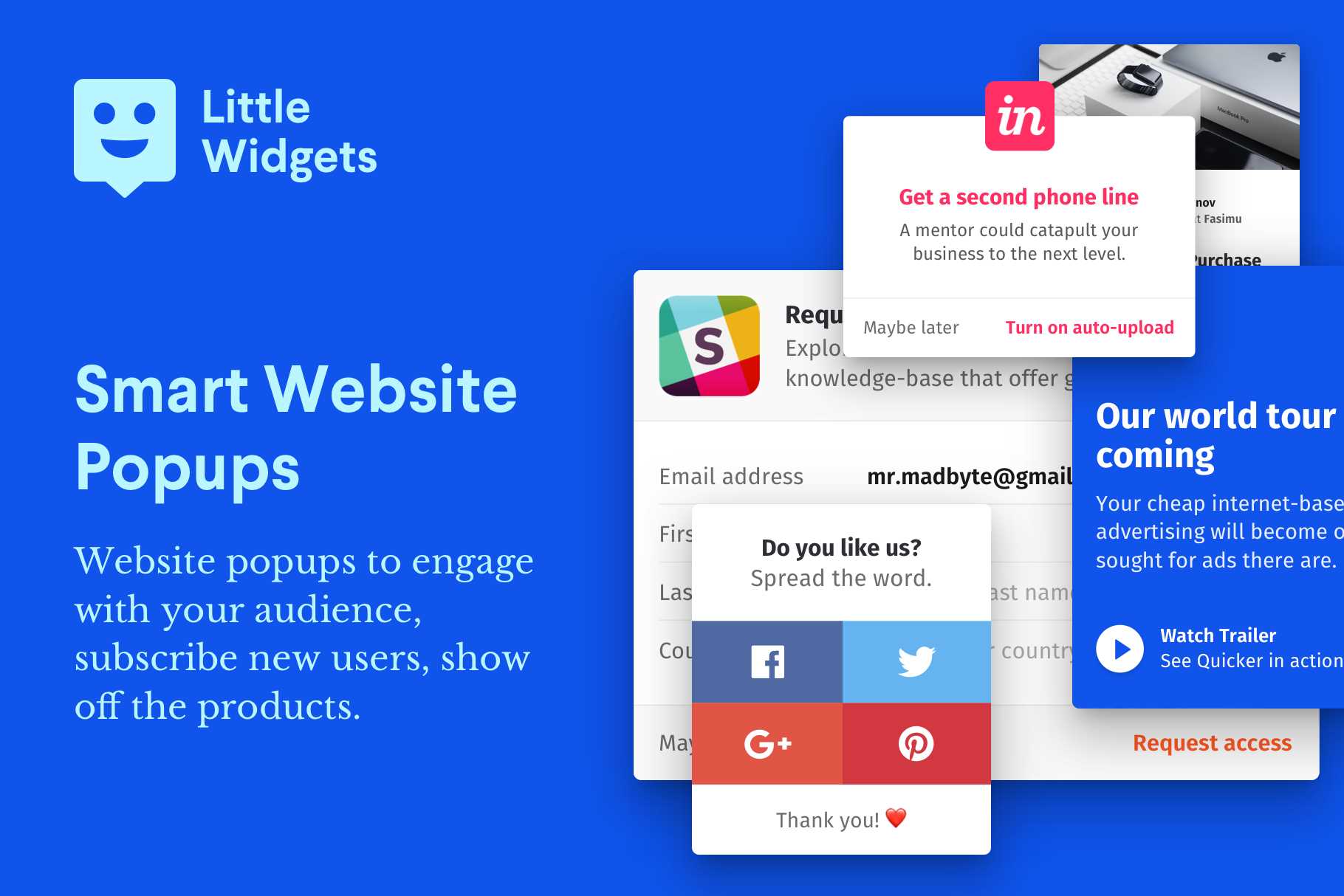
Little Widgets
HTML, CSS Framework s lijepo dizajniranim widgetima, skočnim prozorima i obrascima za web mjesto.
0
YAML CSS Framework
Još jedan multicolumn Layout (YAML) modularni je CSS okvir za zaista fleksibilne, dostupne i responzivne web stranice.
1
BareCSS
BareCSS je samo CSS okvir koji stilira često korištene HTML oznake bez potrebe za predavanjima.
- Besplatna
- Self-Hosted
0
Lite CSS
Lite CSS jednostavan je, ali i jedinstven web okvir.Izraz 'Lite' izražava jednostavnost, ali i koliko je projekt lagan!
- Besplatna
1
Frow (flex row) CSS Grid System
Frow je HTML i CSS okvir za stvaranje brzih, brzih, mobilnih prvih projekata na webu.
- Besplatna
- Web
- Self-Hosted
1
Material-UI
Naša vizija je pružiti elegantnu React implementaciju smjernica Dizajn materijala koji se mogu prilagoditi kako bi u potpunosti odgovarali vašoj marki.
- Besplatna
- Web
- Self-Hosted
1
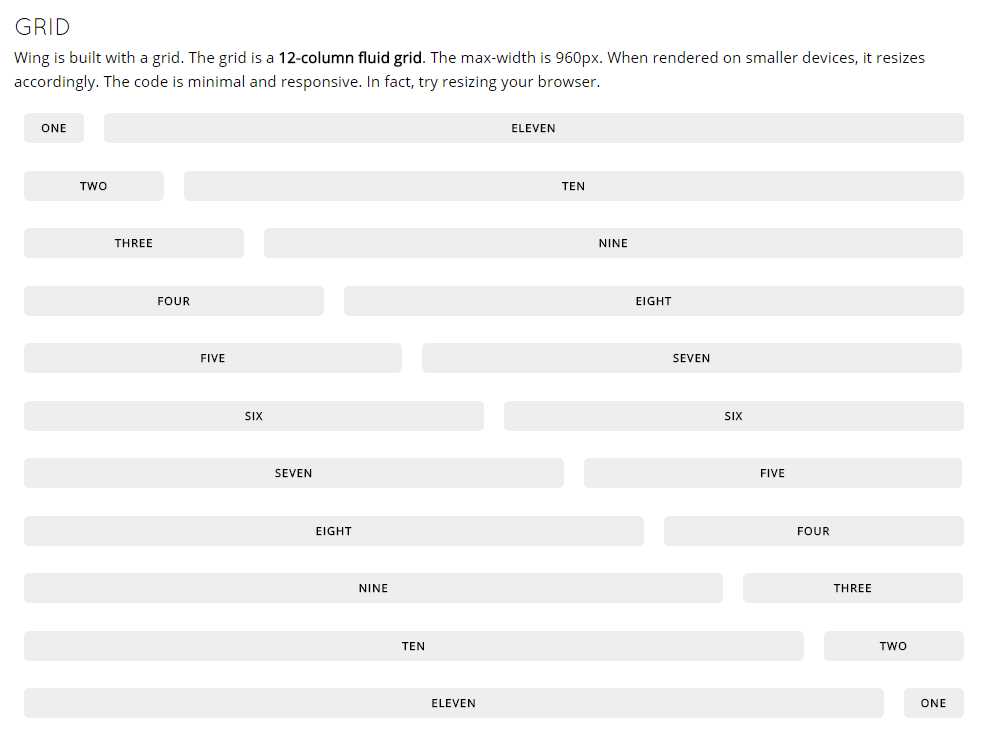
Wing framework
Wing je minimalni CSS okvir koji pruža bazu stilova, a čak ni ne trebate učiti imena klase gazilla, svi će se vaši elementi automatski stilizirati.
- Besplatna
- Self-Hosted
1
Lit CSS Framework
Najmanji responzivni CSS okvir na svijetu * (398 bajtova gziped i minimizirano)
- Besplatna
- Self-Hosted
- CSS
1
3
Picnic CSS
Raspakirajte svoj obrok i dobiti kodiranje.Invazivna CSS knjižnica za početak vašeg stila.
- Besplatna
- Self-Hosted
- CSS