43
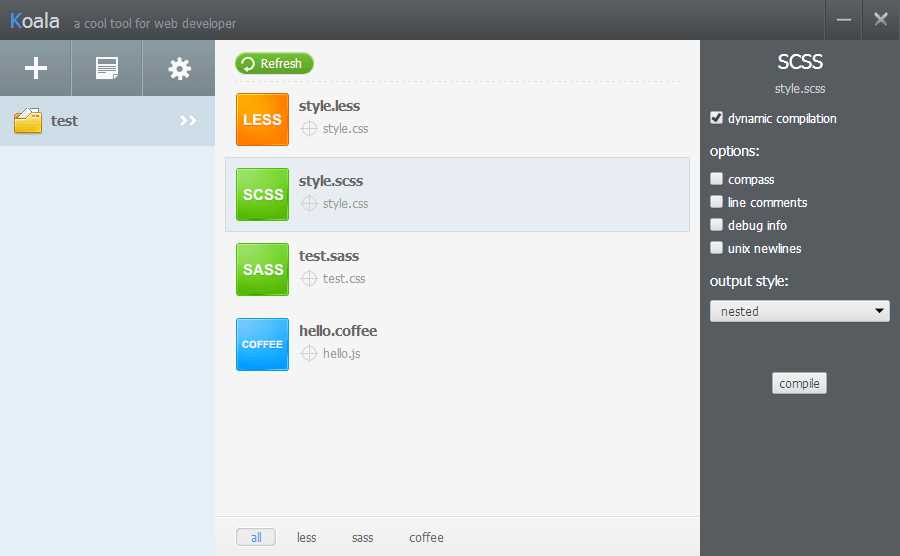
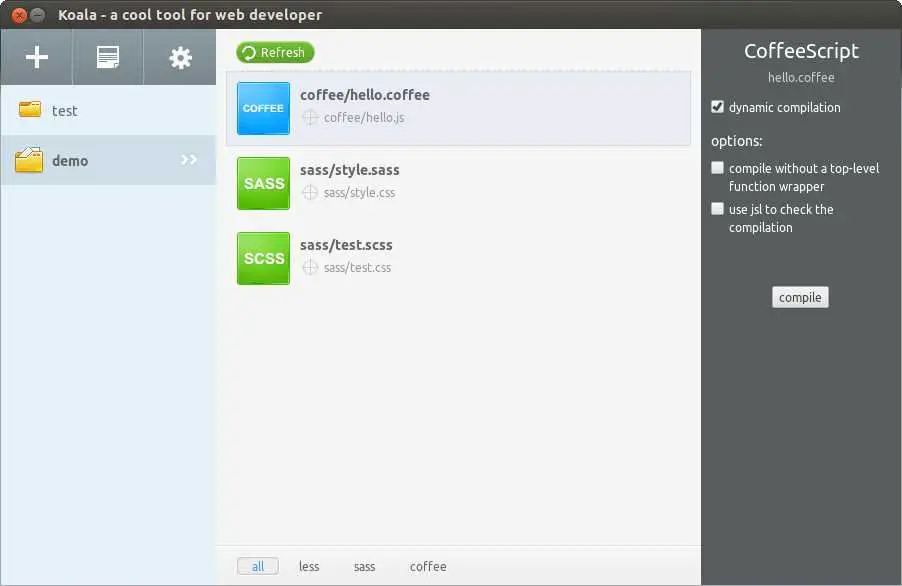
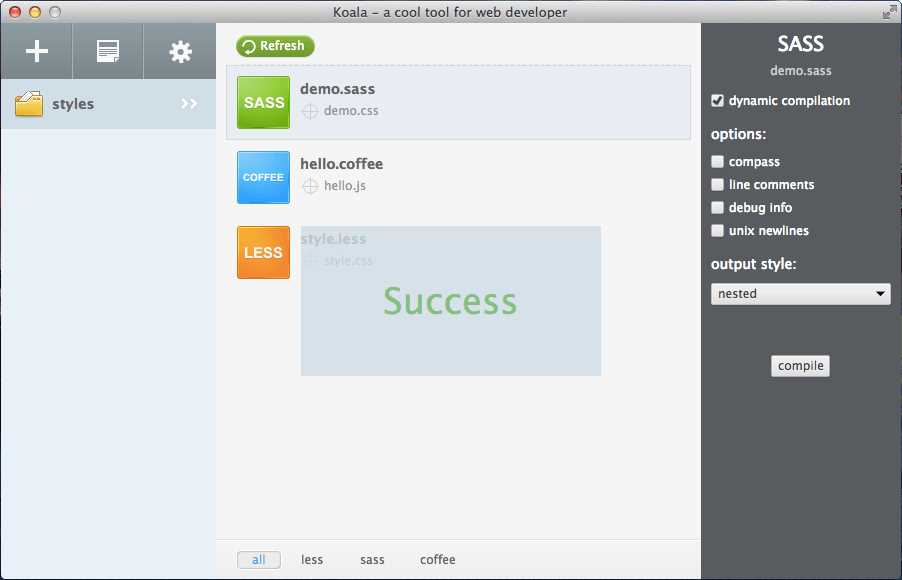
Koala je gui za Less, Sass, Compass i CoffeeScript.Koala se može izvoditi u Windowsima, Mac-u i Linuxu.Značajke podrške na više jezika: podrška za Less, Sass, CoffeeScript i Compass Framework.Kompilacija u stvarnom vremenu: datoteke za slušanje, automatski se sastavljaju kad se datoteka promijeni da se sve radi u pozadini bez korisničkih radnji.Podrška opcija kompilacije: možete postaviti mogućnosti prevoditelja za svaku datoteku.Kompresija: automatski komprimiranje koda nakon završetka kompilacije.Obavijest o pogrešci: ako dođe do pogreške tijekom kompilacije, koala će iskočiti poruku o pogrešci.Cross-platform: koala može raditi u Windowsima, Linuxu i Mac-u.
Web stranica:
http://koala-app.com/Kategorije
Alternativa Koalau za sve platforme s bilo kojom licencom
47
32
29
Scout-App
Scout-App je aplikacija za radne površine na više platformi koja snagu Sass-a prenosi u ruke web dizajnera.
- Besplatna
- node-webkit
- Windows
- Mac
- Linux
14
13
LiveReload
Alat za web programere koji primjenjuje JavaScript i CSS promjene bez ponovnog učitavanja stranice.
9
4
2
SCSS Compiler
SCSS Compiler generira forsstirane css stilove iz scss koda.Uljepšajte ili minificirajte sastavljeni css ako je potrebno.
- Besplatna
- Web
- Self-Hosted
1
LESS Compiler
Manje kompajler stvara formatirane CSS stilove iz manje izvora.Uljepšajte ili minificirajte sastavljeni CSS ako je potrebno.
1
Wordless
Sva snaga Pug, Sass, Coffeescript i WebPacka u vašoj WordPress temi.Prestani pisati teme poput 1998. godine.
- Besplatna
- Self-Hosted
- Wordpress
1
1
1
SASS Compiler
Stvorite CSS kôd iz sass izvora koristeći SASS Compiler.Uljepšajte CSS ako je potrebno.
- Besplatna
- Web