7
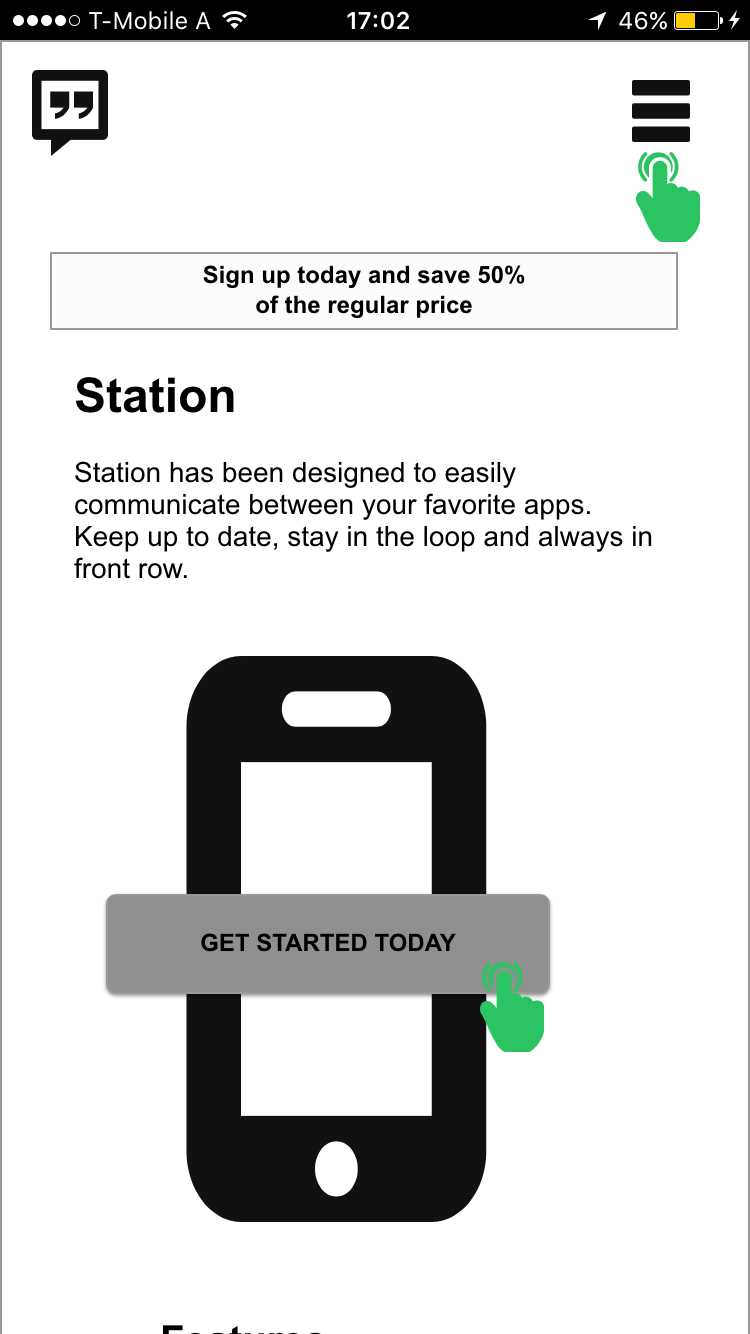
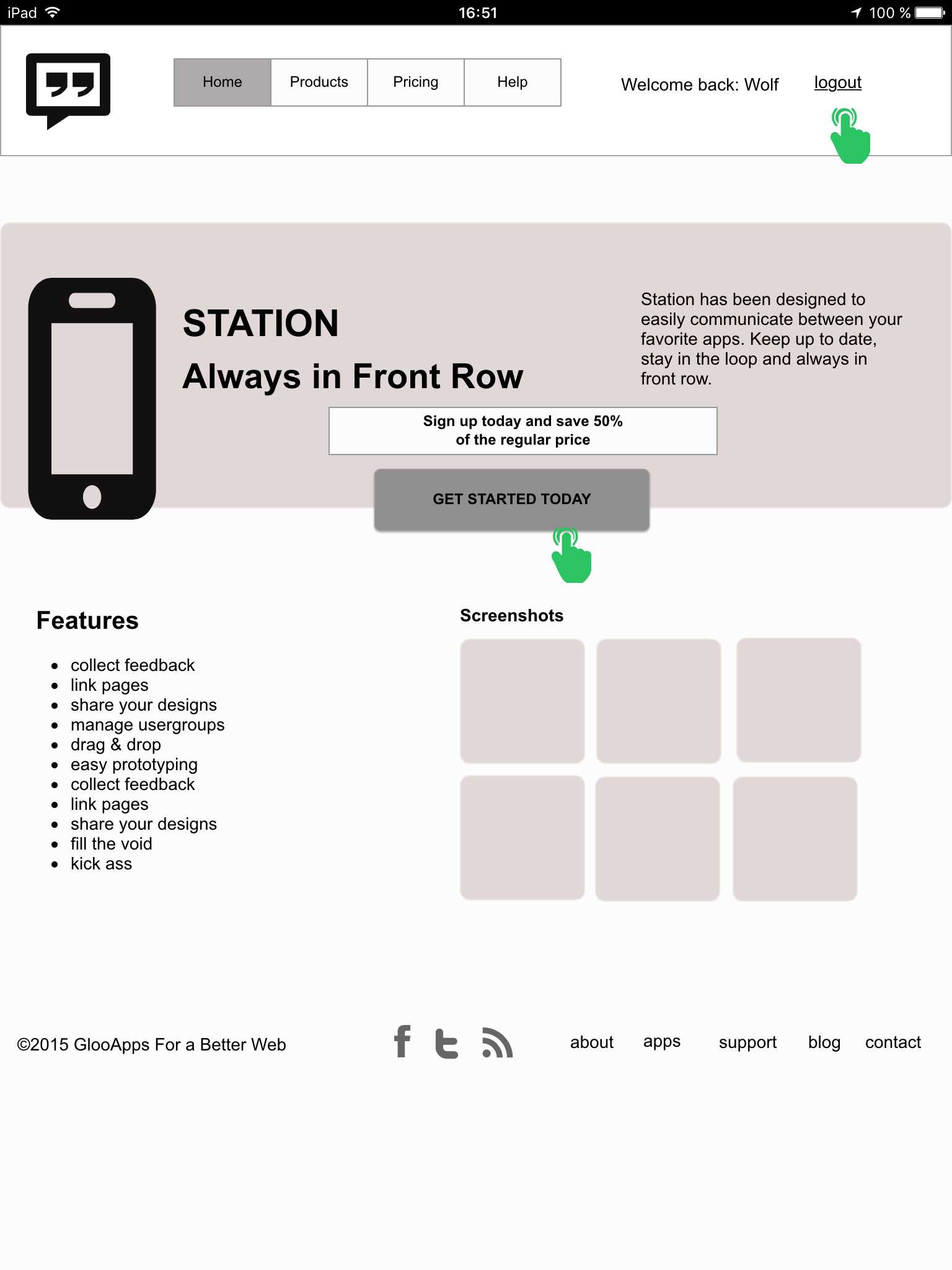
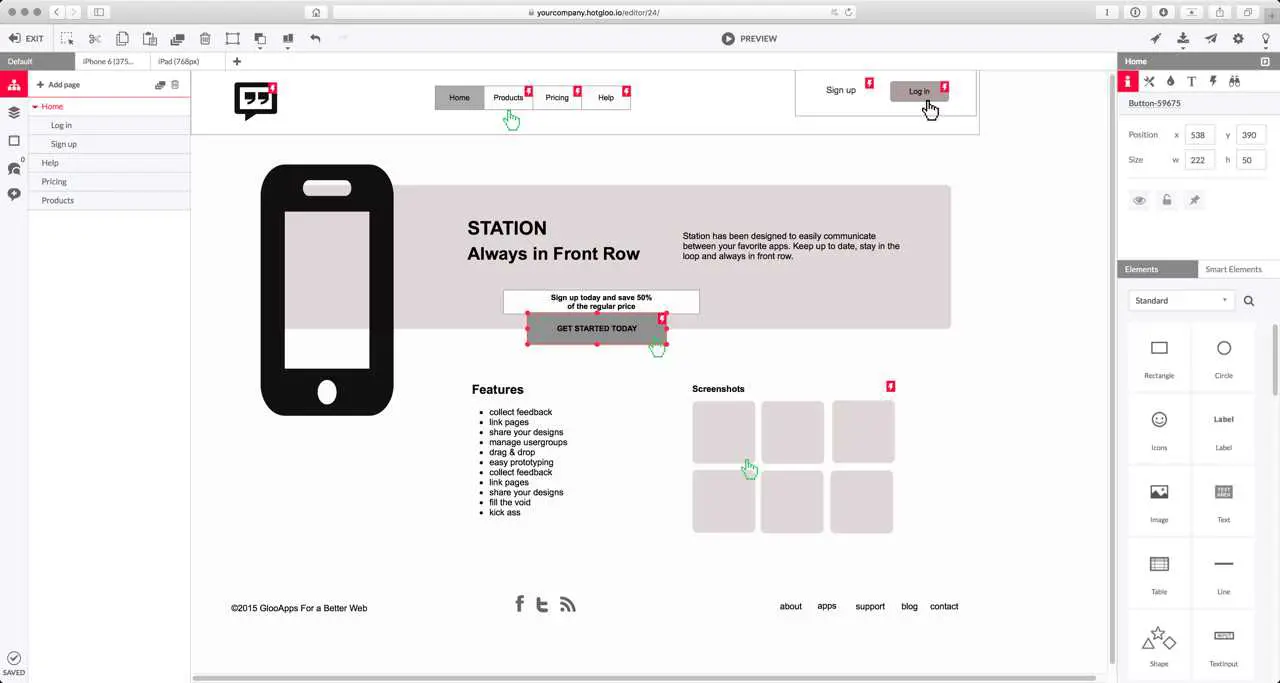
HotGloo je UX, žični okvir i alat za izradu prototipa dizajniran za izgradnju žičnih okvira za web, mobilne uređaje i nošenje.HotGloo pomaže u vizualiziranju procesa planiranja, izgradnji i testiranju interakcija pogona vrlo lako.Stvorite i dijelite potpuno interaktivne prototipe sa svojim timom i klijentima i skupite povratne informacije o procesu.Od prototipa sljedeće nagrade nagrađivane do ogromnih rješenja za mrežne okvire e-trgovine, HotGloo je savršeno podudaranje za svakog web djelatnika.HotGloo koji je jednostavan za upotrebu dizajniran je s malim krivuljama učenja.Osim toga, nudimo tutorijale, žive webinari, početnu dokumentaciju i brzu i pouzdanu ekipu za podršku.Mobilno optimizirano Uređujte, pregledajte i testirajte svoj rad na bilo kojem mobilnom uređaju, kad god želite i gdje god se nalazili.Možete čak i ostavljati bilješke o stranicama ili dodavati komentare u pokretu.Napravljeno za timove Kickstart vaš projekt i pozvati suradnike na račun i surađivati u stvarnom vremenu.1 licenca -> do 100 članova tima.Potpuni paket Preko 2000 elemenata, ikona i korisničkih sučelja čini HotGloos biblioteku elemenata jednom od najopsežnijih.Mjesečni planovi pretplate počinju već od 13 USD mjesečno.
Web stranica:
http://www.hotgloo.comZnačajke
Kategorije
Alternativa HotGloou za Web
497
Lucidchart
Internetski dijagram i softver dijagrama toka koji podržava Microsoft Visio uvoz i može raditi na bilo kojem operacijskom sustavu.
111
Balsamiq Wireframes
Balsamiq Wireframes je brzi UI žični okvir s niskom preciznošću koji reproducira iskustvo skiciranja na bilježnici ili ploči, ali pomoću računala.
66
35
Concept.ly
Besplatni web i mobilni alati za premještanje. Preoblikujte svoj dizajn i makete u interaktivne aplikacije koje se mogu kliknuti.Savršen način za bržu provjeru ideja bržim razmišljanjem o pokretanju.
- Freemium
- Web
19
17
8
7
5
quickMockup
Internetski alat za stvaranje makeupa u pregledniku.Upotrijebite funkciju spremanja preglednika da biste spremili datoteku (samo html samo za prikaz, dovršite spremanje za verziju koja se može uređivati) ili izvezite u codepen kako bi ih drugi mogli vidjeti.
- Besplatna
- Windows
- Mac
- Linux
- Web
- Self-Hosted
4
4
Wired Designer
Wired Designer je alat za izradu nacrta izrađen pomoću web komponenti iz biblioteke Wired Elements.Napravio je autor knjige.
- Besplatna
- Web
- Self-Hosted
3
inPreso Screens
Dizajn web-stranica ili softverskog žičara transformira konceptualni dizajn u korisničko sučelje, ono što vašem korisniku prvo treba.
2
1