3
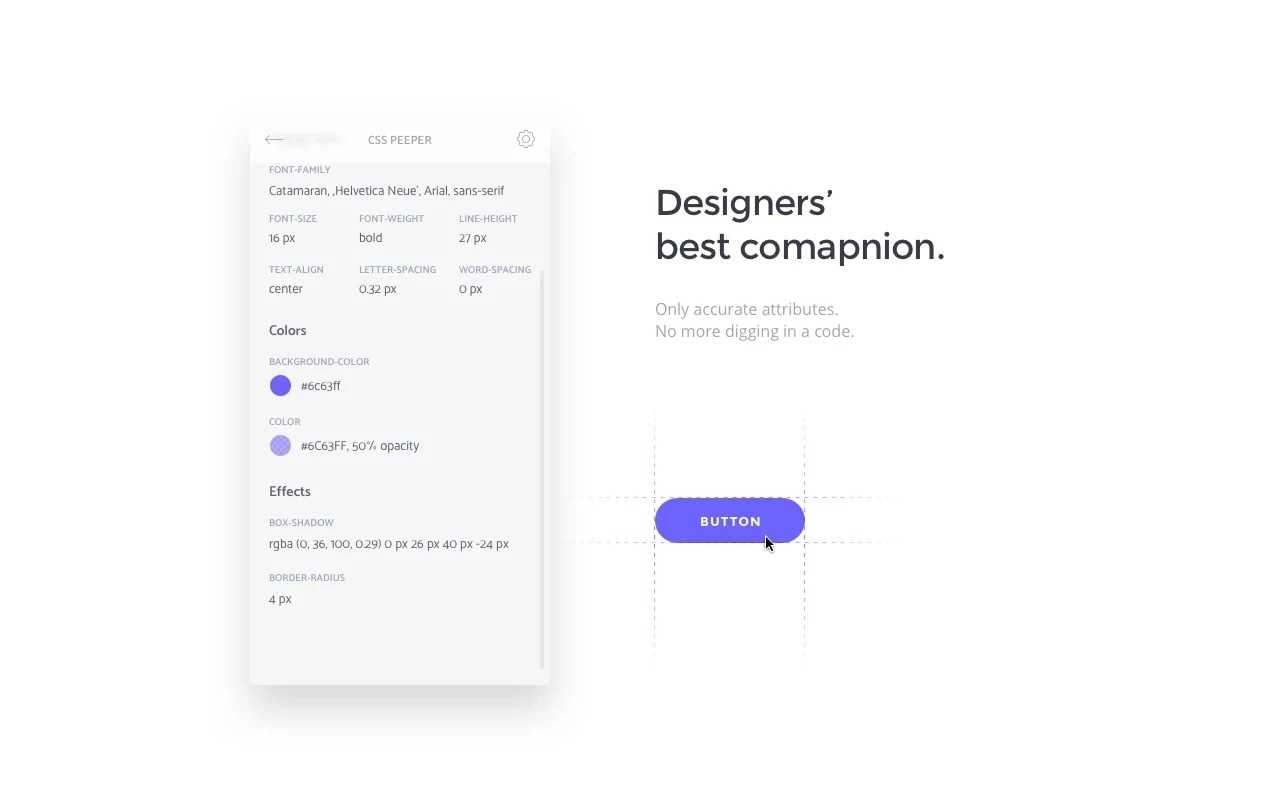
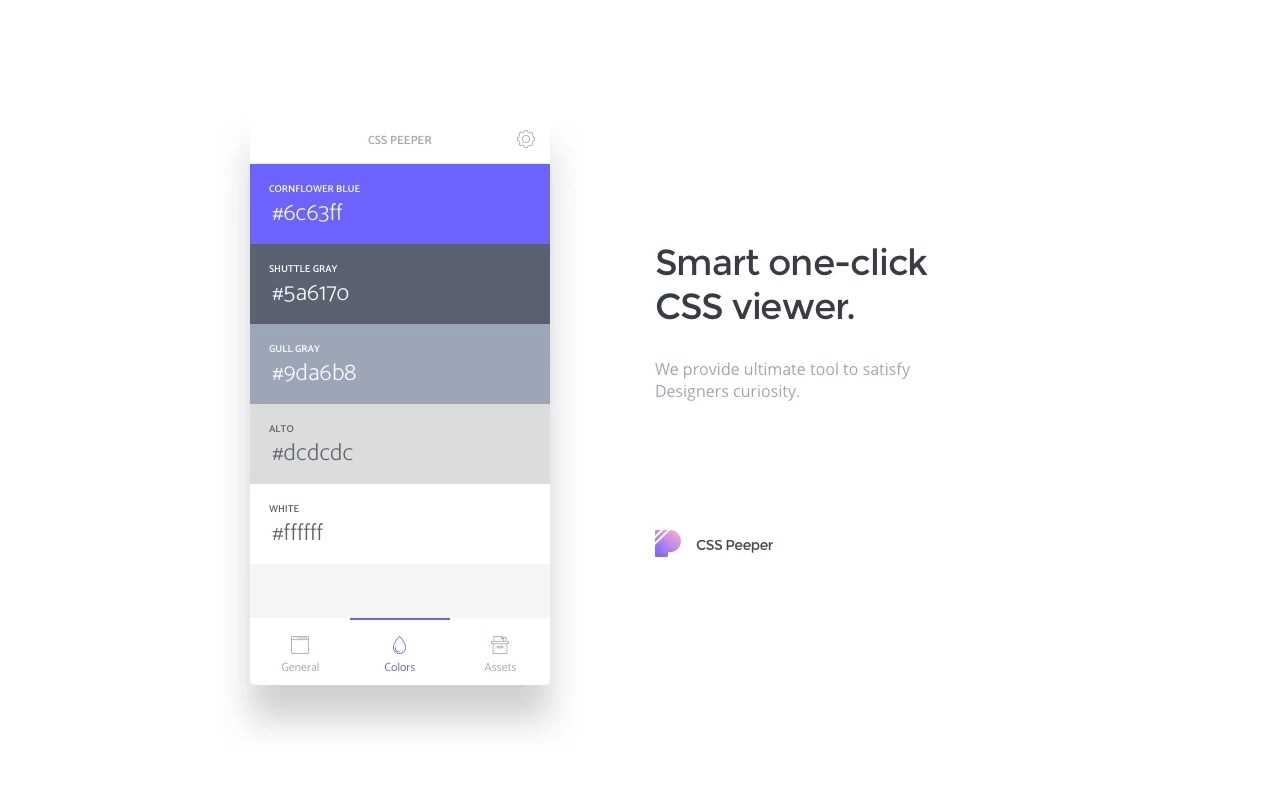
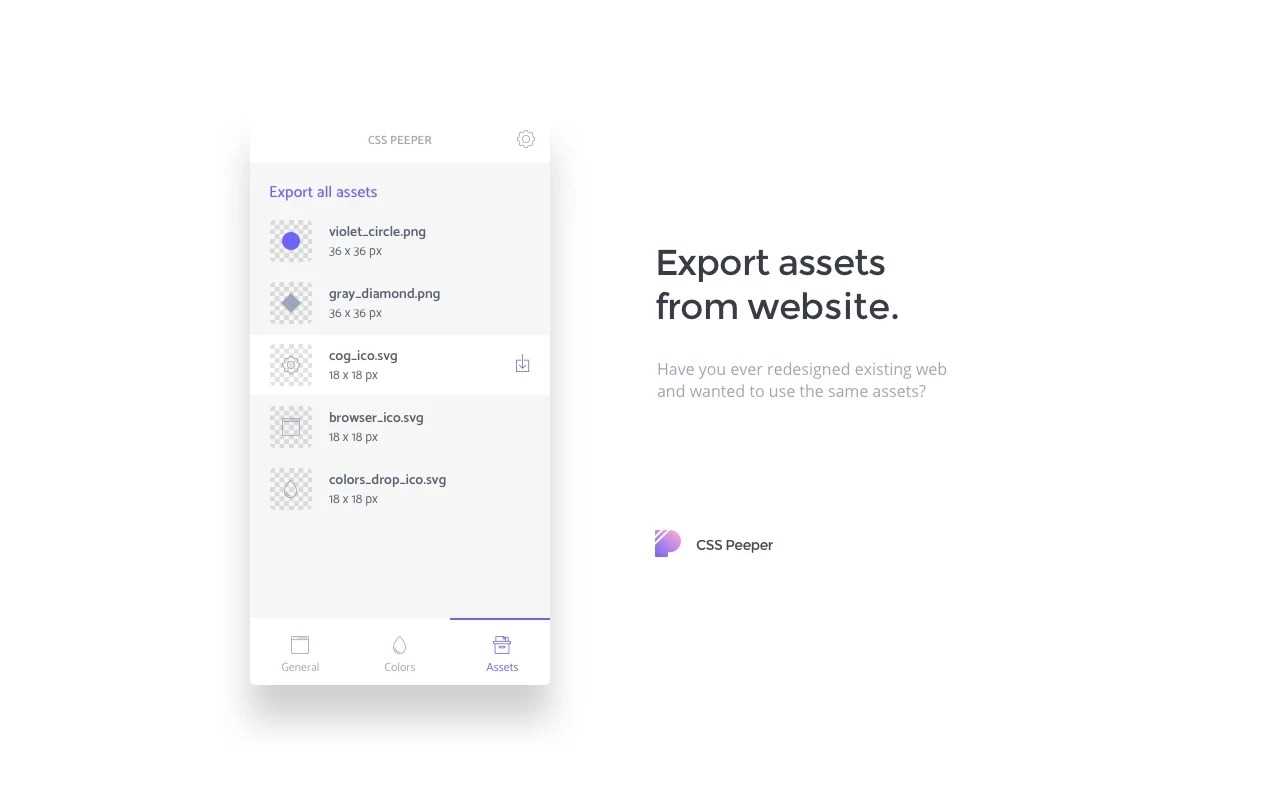
Pristupite korisnim stilovima pomoću našeg proširenja za Chrome.Naša misija je omogućiti dizajnerima da se usredotoče na dizajn, te potrošiti što je manje moguće vremena kopajući kod.
Web stranica:
https://csspeeper.comZnačajke
Kategorije
Alternativa CSS Peeperu za sve platforme s bilo kojom licencom
4
Fonts Ninja
Nadopunite svoj tijek rada za font!Isprobajte fontove s web stranica, u bilo kojem vašem dizajnerskom softveru !.
1
1
Checker Plus for Google Drive
Brzo pregledajte datoteke na Google disku bez otvaranja web stranice i dobivajte obavijesti o izmjenama zajedničkih dokumenata.
1
Plasma Integration
Integracija preglednika plazme proširenje je kako bi se uobičajeni preglednici lakše uklapali u plazmu ljuske.
0
Facebook Demetricator
Facebook Demetricator je proširenje za Chrome koje skriva sve mjerne podatke na Facebooku.
0
0
0
SnipCSS
SnipCSS je alat za razvojne programere koji izdvaja svako CSS pravilo potrebno za ponovnu izgradnju poddrema DOM bilo kojeg elementa.Za razliku od ostalih alata koji nikada ne koriste računske stilove, koristi devtools protokol za izdvajanje stilova.
- Freemium
- Windows
- Mac
- Chrome
- Software as a Service (SaaS)
0
CSS Scan Pro
CSS Scan Pro je proširenje za preglednik koji omogućuje radikalno jednostavno dobivanje izgleda bilo koje web stranice.Zadržite pokazivač miša iznad bilo kojeg elementa i kopirajte cijeli CSS jednim klikom.