31
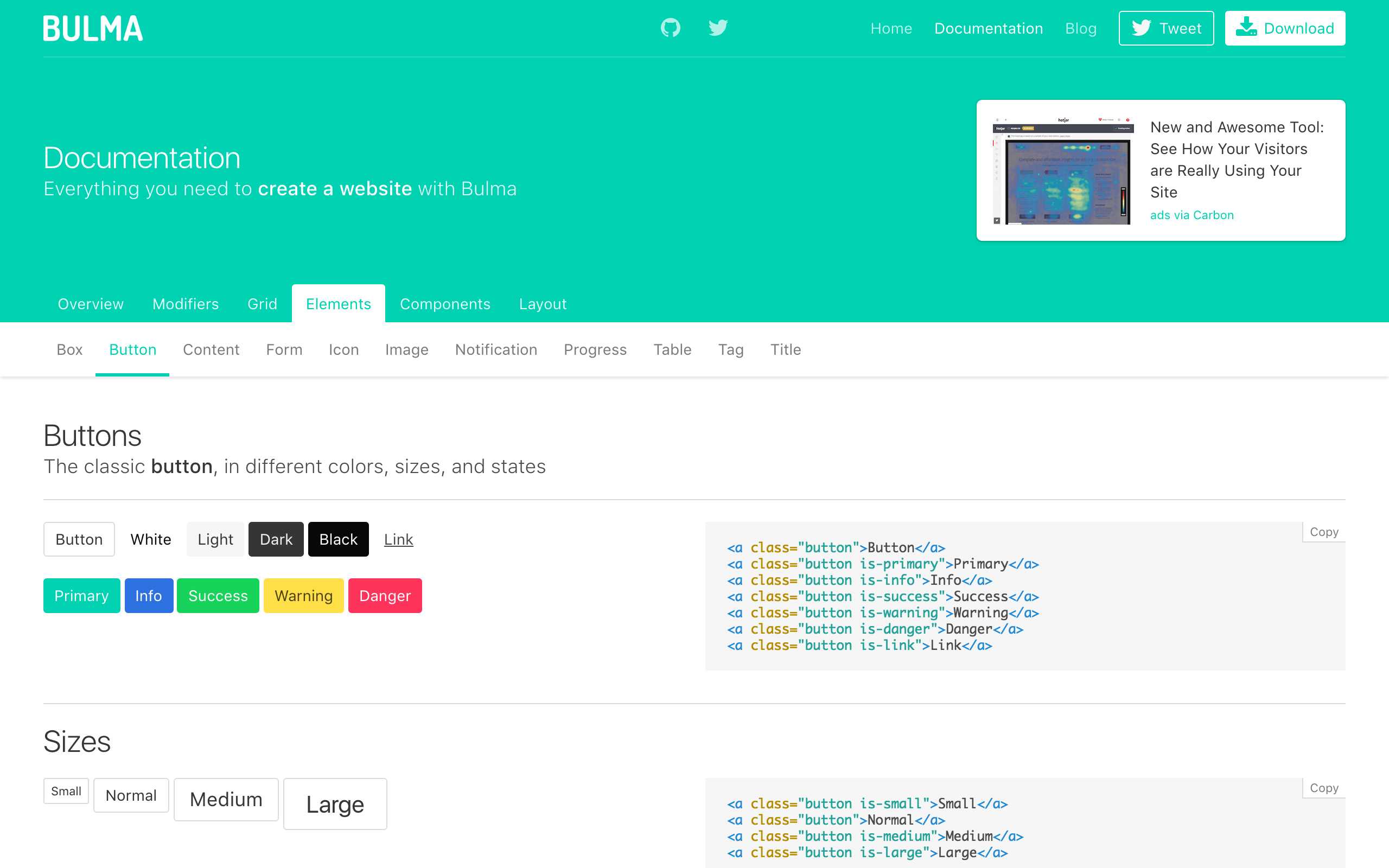
Bulma je CSS okvir zasnovan na Flexboxu i izgrađen je sa Sassom
Web stranica:
http://bulma.io/Kategorije
Alternativa Bulmau za sve platforme s bilo kojom licencom
0
DesignTork
Pristupite neograničenim uslugama grafičkog dizajna i web dizajna na DesignTork-u.Web stranice, plakati, baneri, ambalaža i ostalo po pristupačnoj stopi.
- Plaćena
- Web
0
Stylable
U Wixu se slažemo.Mi?CSS.Jednostavna deklarativna sintaksa koja je izvorna u preglednicima je najbrži način za dodavanje stilova web stranicama i web aplikacijama.
- Besplatna
- Self-Hosted
- CSS
0
Shoelace.css
Shoelace.css je starter kit, a ne okvir.Prilagodljiv preko CSS varijabli, ne zahtijeva Less, Sass ili bilo kakvu predobradu.Minificirana verzija iznosi samo 35,3KB i puno je manja kada se gzipira.
0
Renaissance
Sa toliko stilskih okvira vani, vjerojatno se pitate zašto drugi?Postoje i drugi okviri koji su sjajni, a drugi su pretjerani.
- Besplatna
- Self-Hosted
- CSS
0
Gridish
Automatski izradite CSS Grid kod dizajna mreže, zamjenski kôd CSS Flexboxa, grafičke ploče Sketch i proširenje za Chrome.
- Besplatna
- Chrome
- Self-Hosted
0
PaperCSS
Umorio sam se od modnih stilova i čistih stranica na internetu.Također sam želio saznati više o Flexboxu i Manje.Tako sam napravio PaperCSS da riješim ta dva moja izazova :)
- Besplatna
- Self-Hosted
0
Eva Design System
Prilagodljivi dizajn sustava koji se lako prilagođava vašoj robnoj marki.Dostupno za Sketch s bibliotekama mobilnih i web komponenti.
- Besplatna
- Self-Hosted
- Sketch
0
Lite CSS
Lite CSS jednostavan je, ali i jedinstven web okvir.Izraz 'Lite' izražava jednostavnost, ali i koliko je projekt lagan!
- Besplatna
0
Photon UI Kit
Photon: Najbrži način za izgradnju prekrasnih Electron aplikacija pomoću jednostavnih HTML i CSS.
- Besplatna
- Self-Hosted
0