31
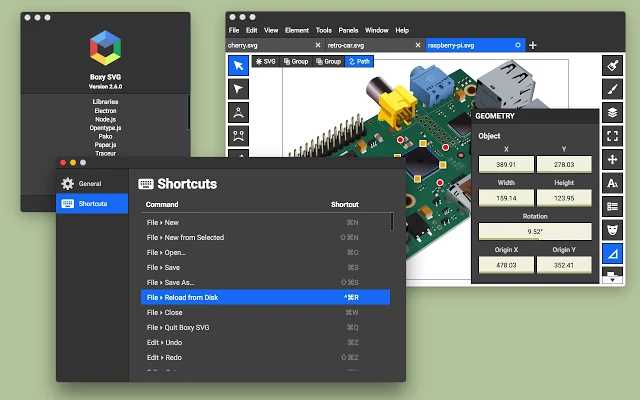
Boxy SVG je uređivač vektorske grafike za Adobe Illustrator, Sketch i Inkscape.Napravljeno uz i za modernu web platformu.Može raditi ilustracije, ikone, transparente, nacrte, grafikone, gumbe i još mnogo toga.Značajke Transforms - Premjestite, promijenite veličinu, zakrenite i skenirajte bilo koji predmet, bilo pomoću ručki za uređivanje na platnu ili ručnim unosom vrijednosti.Grupe - Grupiranje i rasklapanje objekata.Jednostavno se kretajte po ugniježđenim grupama pomoću alata za uređivanje ili dodataka.Poslužitelji boja - Stvorite linearne gradijente, radijalne gradijente i obrasce.Uredite ih izravno na platnu.Simboli - Stvaranje, uređivanje i upravljanje objektima za višekratnu upotrebu i sprits ikona.Staze - stvorite staze pomoću slobodnih ili Bezier alata za crtanje.Oblici - Stvorite pravokutnike, trokut, elipsu, krugove, zvijezde, n-gons i prstenove.Svaki oblik ima svojstva koja se mogu uređivati, poput zaobljenih uglova ili broja krakova.Boole operacije - Objedinite, oduzmite, presijecajte i isključite objekte.SVG i HTML 5 - Otvorite i spremite SVG (Z) datoteke.SVG je izvorni format Boxy SVG-a.Pored toga možete se prijaviti za upotrebu serializacije HTML 5.Bitmape - Uvoz PNG, JPEG i GIF datoteka.Izvezite svoj rad u PNG i JPEG.Google Fontovi - Uvezite bilo koji font iz biblioteke Google Fontovi jednim klikom.Knjižnica uključuje preko 700 jedinstvenih fontova i još uvijek raste.Tipkovni prečaci - Preko 100 naredbi s prilagodljivim tipkovničkim prečacima.
Web stranica:
https://boxy-svg.com/Kategorije
Alternativa Boxy SVGu za Chrome OS
46
12
2