2
amCharts
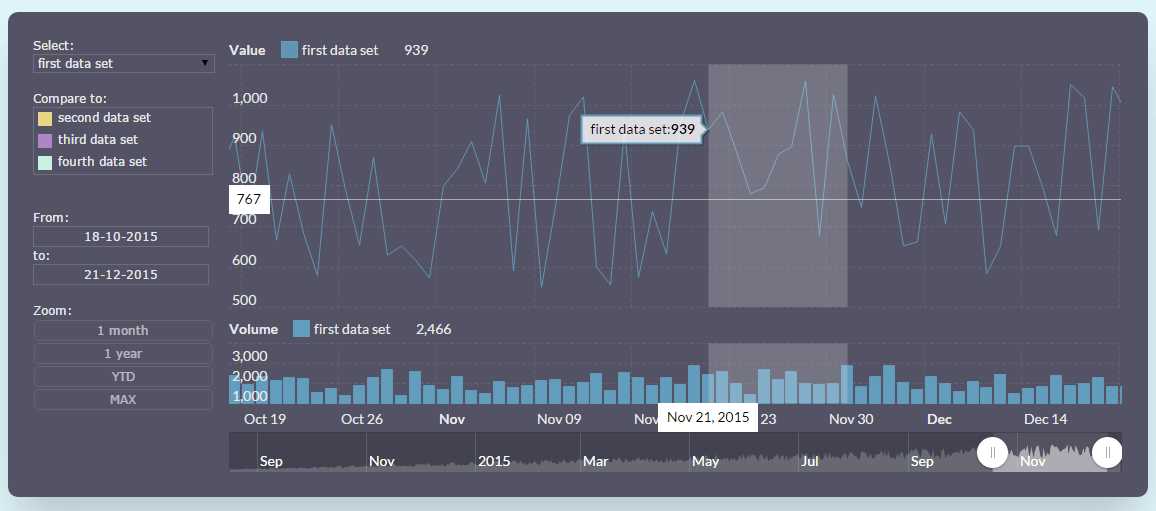
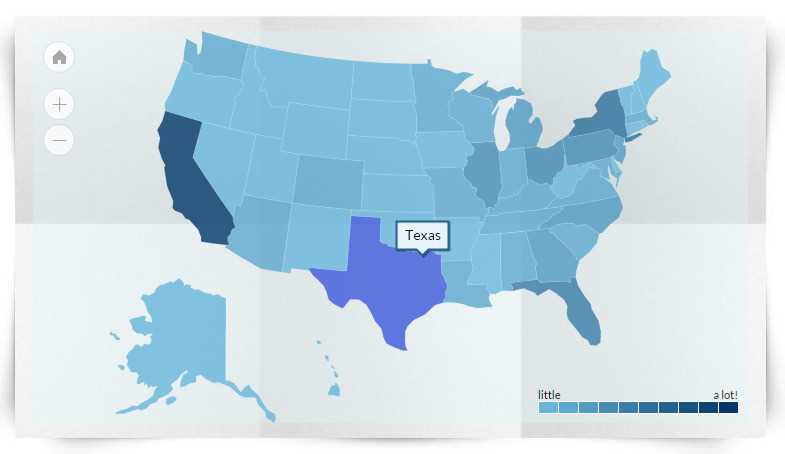
amCharts je napredna biblioteka za grafikone koja će odgovarati svim potrebama vizualizacije podataka.
- Freemium
amCharts je napredna biblioteka za grafikone koja će odgovarati svim potrebama vizualizacije podataka.Naše rješenje za izradu grafikona uključuje stupac, šipku, liniju, područje, korak, korak bez uspona, izglađenu liniju, svijećnjak, OHLC, pita / krof, radar / polar, XY / rasipanje / mjehurić, metak, lijevak / piramidne karte, kao i mjerače.
Kategorije
Alternativa amChartsu za sve platforme s komercijalnom licencom
17
AnyChart
Fleksibilna, cross-platforma i cross-browser JavaScript (HTML5) biblioteka za grafikone koja vam omogućuje izradu interaktivne trake, pita, linija, linija, područje, Gantt, dionica i drugih ljestvica, karata i nadzornih ploča, s ažuriranjima u stvarnom vremenu i multi-razina bušenja.
15
Webix UI
Okvir korisničkog sučelja JavaScript Library / HTML5 za programere s widgetima SpreadSheet, Pivot, Kanban, FileManager, Scheduler, Datatable, TreeTable i sl.
14
FusionCharts Suite XT
FusionCharts Suite XT pomaže vam da u trenu napravite interaktivne JavaScript grafikone, mjerače i karte za sve vaše web, mobilne i poslovne aplikacije.
- Plaćena
- Windows
- Mac
- Linux
- Android
- iPhone
- Blackberry
- iPad
- Android Tablet
- Web
11
6
Essential JS 2 for JavaScript by Syncfusion
Biblioteka kontrola sučelja Syncfusion JavaScript je jedini paket koji će vam ikada trebati da napravite aplikaciju, jer sadrži preko 60 komponenti visokog učinka, lagane, modularne i prilagodljive korisničke sučelja u jednom paketu.
4
KeyLines Graph Visualization Toolkit
KeyLines je JavaScript alat za brzu izgradnju aplikacija visokih performansi grafikona.
2
Amazon QuickSight
Poslovna inteligencija koja se koristi u oblaku i vrlo je brza, jednostavna za korištenje za 10/10 cijenu tradicionalnih BI rješenja.
- Plaćena
- Web
- Software as a Service (SaaS)
1
KoolChart
Koolcharts nudi rješenja za grafikone sa potpunom podrškom HTML5.Prikazuje podatke koristeći brojne klizne efekte, možete odabrati koji želite učinak i odrediti količinu vremena za klizni učinak.
- Plaćena
- Web
- JavaScript