3
React Studio
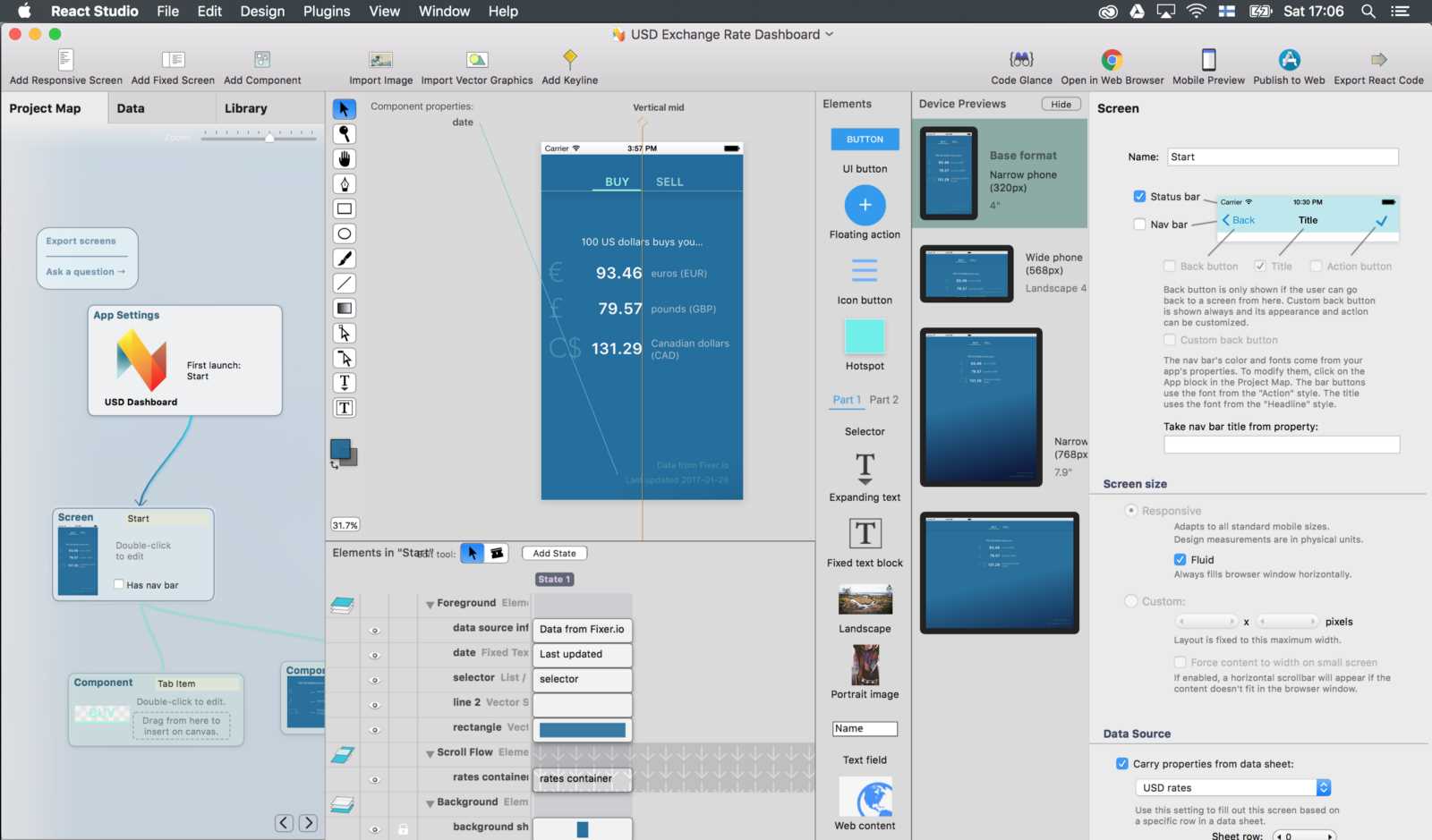
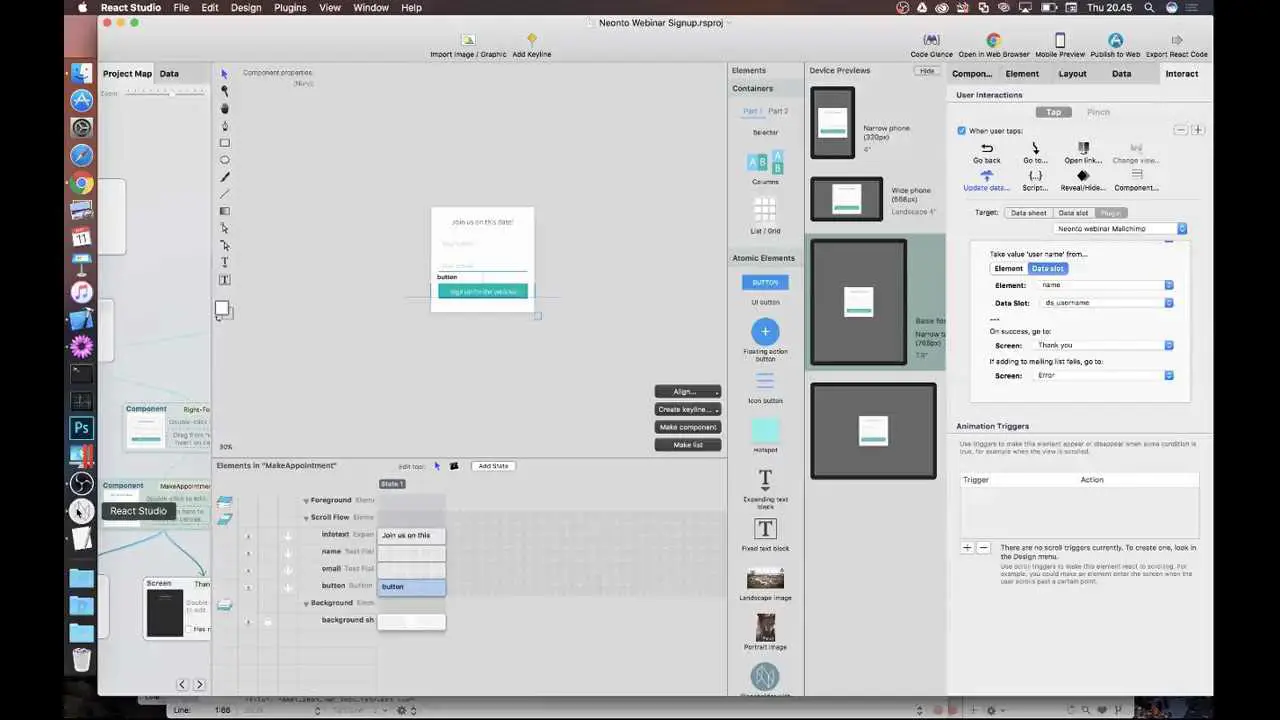
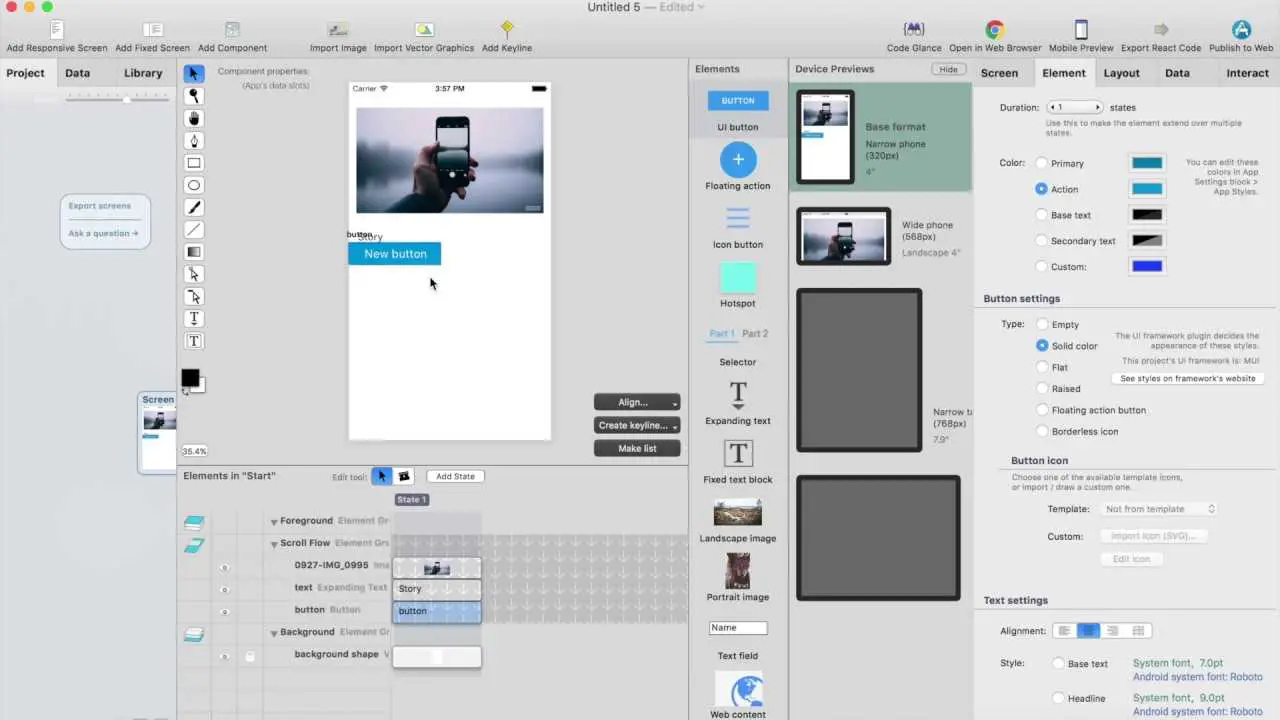
Stvorite protoke i komponente aplikacija.Vizualno izrazite njihova svojstva i povezanost podataka.
- Freemium
React Studio omogućuje vam stvaranje komponenata vizualno ili kodno, a zatim ih naizmjenično koristite u svojim dizajnovima.Prilagodite svoje komponente s naprednim korisničkim sučeljima i dinamičnim pregledima na platnu za uređivanje.Sastavite jednostavne komponente u veće jedinice na bilo kojoj dubini koju možete zamisliti.
Značajke
Kategorije
Alternativa React Studiou za Mac
8
Graviton Code Editor
Graviton Code Editor je minimalistički, multi-platformski urednik usredotočen na brzinu, prilagodbu i produktivnost. FEATURE - Teme - Dodaci
6
5
Appcelerator
Platforma Appcelerator sve je što vam je potrebno za stvaranje sjajnih izvornih mobilnih aplikacija - sve iz jedinstvene baze JavaScripta. * Pišite na JavaScript-u, pokrenite izvorno svugdje
4
WideStudio
WideStudio je open source integrirano razvojno okruženje za stolne aplikacije čisto napravljene u Japanu.
3
3
3
10Duke SDK
10Duke SDK brzi je razvoj aplikacija (RAD) kit za stvaranje novih mrežnih aplikacija;pruža modularni skup knjižnica za višekratnu upotrebu dizajniran da udovolji zahtjevnim zahtjevima mrežnih aplikacija.
- Plaćena
- Windows
- Mac
- Linux
- Web
- Self-Hosted
3
EiffelStudio
EiffelStudio je razvojno okruženje za Eiffelov programski jezik koji je razvio i distribuira Eiffel Software.
2
Visual Studio Community
Visual Studio Community potpuno je opremljen, proširiv, besplatan IDE za stvaranje modernih aplikacija za Android, iOS, Windows, kao i web aplikacije i usluge u oblaku.
2
Gluon Scene Builder
Scene Builder surađuje s ekosustavom JavaFX - službene kontrole, projekti zajednice i Gluon ponude, uključujući Gluon Mobile, Gluon Desktop i Gluon CloudLink.
1
1
Corezoid Process Engine
Corezoid Process Engine pomaže tvrtkama u izgradnji, upravljanju, hostu i pokretanju svojih procesa u oblaku bez kodiranja.Nabavite besplatno 30-dnevno probno razdoblje s neograničenom verzijom Corezoida, uključujući osnovnu podršku, dokumentaciju i centar za učenje.
- Besplatno Osobni
- Windows
- Mac
- Linux
- Chrome OS
- Android
- iPhone
- iPad
- Web
- Self-Hosted
- Software as a Service (SaaS)
1
1