0
picasso.js
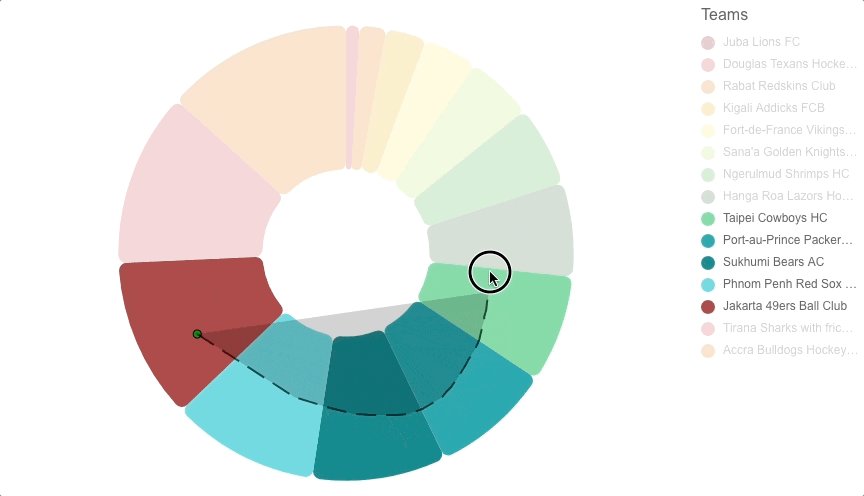
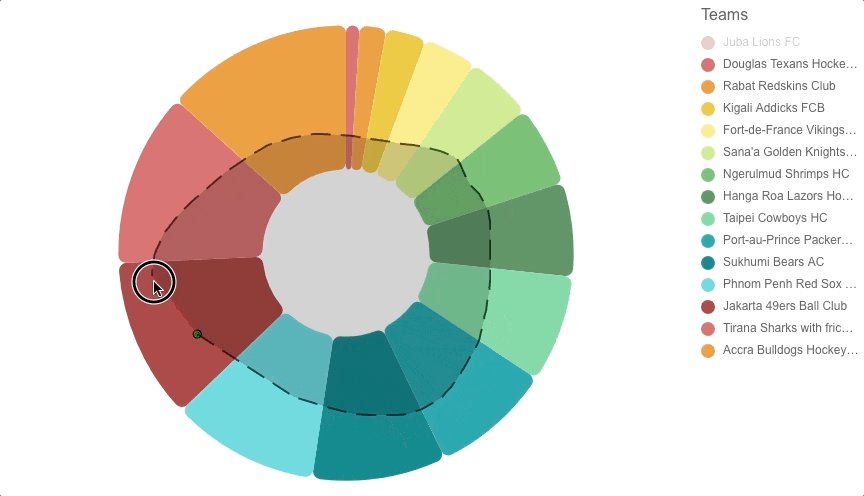
Pretvorite svoje podatke u vizualno remek-djelo Komponente u picasso.js Komponente su vizualni građevni blokovi koji čine grafikon, kombinirajući ih u različite oblike, može se stvoriti gotovo bilo koji grafikon.Na primjer, šipka se sastoji od sloja šipke, kontinuirane i diskretne osi.Dodajte linijski sloj i imate kombinirani grafikon.Želite linijski grafikon s četiri osi?- Nije problem.picasso.js je proširiv picasso.js pruža sustav dodataka koji olakšava proširenje postojeće funkcionalnosti - možete se registrirati i koristiti prilagođene komponente koje se dobro poklapaju s postojećim, kreirati novu temu, pružiti vlastiti analizator podataka ili čak registriratiprilagođeni renderer koji proizvodi škakljive grafike.picasso.js koristi D3.js za puno njegove funkcionalnosti i nastoji pružiti D3 zajednici način na koji će preuređivati i lako integrirati svoj rad u picasso.js .... Interaktivni Osim osnovnih obrazaca interakcije, interaktivnost u oblikučetkanje i povezivanje omogućeno je izvan okvira - povucite raspon po linearnoj osi kako biste istaknuli sve vrijednosti koje spadaju u taj raspon, a našim alatom lasso označite skup točaka.Obrisane vrijednosti tada se mogu programski povezati i istaknuti u drugoj instanci grafikona.Odzivnim Upotrebom relativnih jedinica i jedinstvenog algoritma izgleda možemo osigurati da sastavljeni grafikoni odgovaraju.Ista konfiguracija može se koristiti za grafikon pune veličine koji sadrži detalje, napomene itd., Kao i za sjajnu inačicu - komponente se automatski mijenjaju ili uklanjaju ako se ne uklapaju.Predmetno Vizualni izgled naljepnica, linija, oblika, paleta boja itd. Sve se može izmijeniti, a nova tema stvorena je promjenom nekoliko osnovnih varijabli koje kontroliraju izgled i dojam kroz, uključujući dodatke.