12
HTMLPen.com
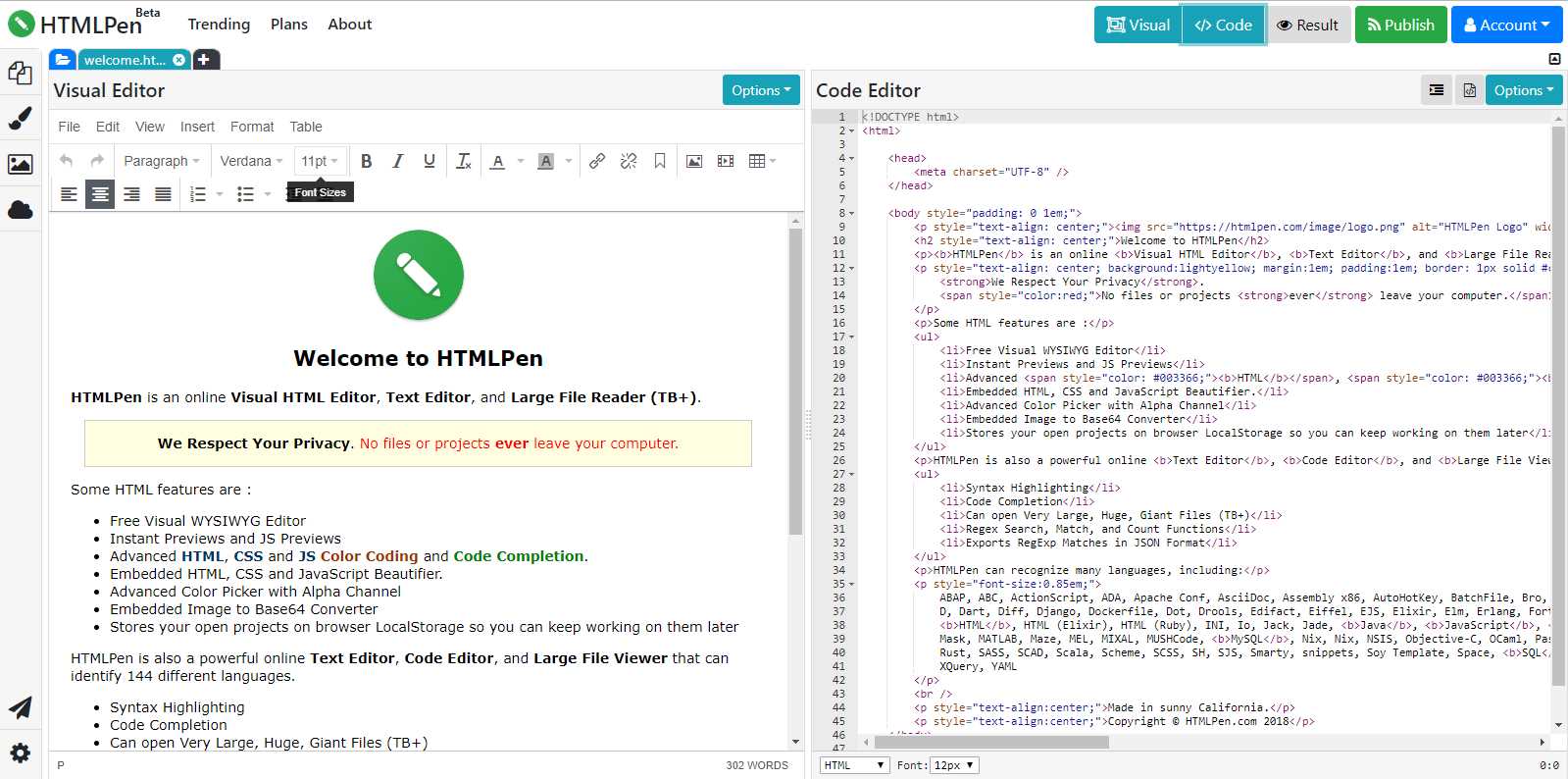
HTMLPen je alat za stvaranje HTML datoteka s vizualnim i uređivačima koda i trenutnim pregledima.Također je platforma za prikazivanje HTML projekata, koda i uzoraka koda.Može otvoriti vrlo velike datoteke (TB +) i vršiti regex pretraživanja, brojanja i izvoza.
- Besplatna
- Web
HTMLPen je besplatni mrežni program Visual HTML Editor (WYSIWYG Editor) koji vam omogućuje vizualno uređivanje, pregled i pokretanje html koda.To je također moćan internetski uređivač teksta.Također je platforma za prikazivanje HTML projekata, koda i uzoraka koda.Može čitati i RegExp pretraživati i računati u vrlo velikim, velikim, džinovskim datotekama dnevnika i teksta (TB +) i izvozima.
Web stranica:
https://htmlpen.comKategorije
Alternativa HTMLPen.comu za Mac
6
RocketCake
RocketCake je besplatni web uređivač za izradu responzivnih web stranica.Za početnike i profesionalne web programere.Nije potrebno programiranje.
6
5
4
Wolf 2 - Responsive Web Designer
Wolf je dizajner napravljen isključivo za izradu "responzivnih" web stranica, što znači da ne trebate imati zasebne verzije web stranica za mobilne uređaje, tablete i radne površine.Izgled se automatski prilagođava veličini zaslona uređaja.
2
2
Adobe ROME
Adobe ROME je sveobuhvatna aplikacija za kreiranje i objavljivanje sadržaja koja praktički svakome na poslu, kući ili u školi omogućava da ubrizgava snagu grafike, fotografija, teksta, videa, audio ...
2
1
Lauyan TOWeb
TOWeb je jedini softver za izradu web stranica koji omogućuje izradu sebi modernog HTML5 i CSS3 web mjesta kompatibilnog sa svim veličinama zaslona i uređajima: mobitelima, tabletima, računalima, TV-om ...
1
Rainglow
Zbirka od preko 320 tema u boji sinapse koju je stvorio Dayle Rees za niz različitih urednika i softvera.
1
WDT - Web Developer Tools
WDT - Web Developer Tools skup je korisnih alata za web programereTask Manager Dean Edwards Javascript kompresor JSMin Css Minifier Css Type Set Generator
0
0
Style Master
CSS uređivač s uređivanjem WYSIWYG, Čarobnjaci i alata za ručno kodiranje za Windows i Mac OS X
0
Handheld Designer
Jednostavno izradite i ugostite prekrasne HTML5 mobilne web aplikacije za iPhone, iPad i iPod touch.
- Plaćena
- Mac
0